Customize QTAbBar
-
Hi, I'm new to the Forum.
I try to create a KDE app with QT.
I want it to have a TabBar, like browsers have, with a favicon and a close button.
But I want the Button to be on the left, default the favicon, and only when the mouse enters the TabItem it should change to a close button.
Is that possible at all?
Kind regards.
-
Hi
Well its not directly possible by just adjusting some settings as far as i know.
You could use
https://doc.qt.io/qt-5/qtabbar.html#setTabButtonSo you can put a widget on top of it and pretty much
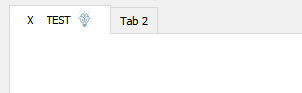
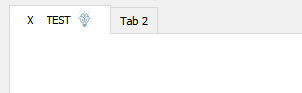
get it how you want.QWidget *oneTab = new QWidget(this); auto horizontalLayout = new QHBoxLayout(oneTab); horizontalLayout->setContentsMargins(1, 1, 1, 1); auto toolButton = new QToolButton(oneTab); toolButton->setText("X"); toolButton->setAutoRaise(true); horizontalLayout->addWidget(toolButton); auto labText = new QLabel(oneTab); labText->setText("TEST"); horizontalLayout->addWidget(labText); auto labIcon = new QLabel(oneTab); labIcon->setPixmap(QPixmap(QString::fromUtf8(":/business-together-brain-icon.svg"))); horizontalLayout->addWidget(labIcon); ui->tabWidget->tabBar()->setTabButton(0, QTabBar::ButtonPosition::LeftSide, oneTab );
You might also be able to do it via stylesheets but your
special button widget that's an icon until the tab is entered might need code. though.For knowing when tab is entered, look at
https://doc.qt.io/qt-5/qwidget.html#enterEvent
and the leaveEvent -
Hi
Well its not directly possible by just adjusting some settings as far as i know.
You could use
https://doc.qt.io/qt-5/qtabbar.html#setTabButtonSo you can put a widget on top of it and pretty much
get it how you want.QWidget *oneTab = new QWidget(this); auto horizontalLayout = new QHBoxLayout(oneTab); horizontalLayout->setContentsMargins(1, 1, 1, 1); auto toolButton = new QToolButton(oneTab); toolButton->setText("X"); toolButton->setAutoRaise(true); horizontalLayout->addWidget(toolButton); auto labText = new QLabel(oneTab); labText->setText("TEST"); horizontalLayout->addWidget(labText); auto labIcon = new QLabel(oneTab); labIcon->setPixmap(QPixmap(QString::fromUtf8(":/business-together-brain-icon.svg"))); horizontalLayout->addWidget(labIcon); ui->tabWidget->tabBar()->setTabButton(0, QTabBar::ButtonPosition::LeftSide, oneTab );
You might also be able to do it via stylesheets but your
special button widget that's an icon until the tab is entered might need code. though.For knowing when tab is entered, look at
https://doc.qt.io/qt-5/qwidget.html#enterEvent
and the leaveEvent -
@mrjj Many thanks for your reply. I'm currently busy with another issue, but I'll sonn try to understand what you wrote.
