Simple arc
-
I am trying to create a simple arc, and I do it as per the example in the documentation, but it seems to be opposite to what I want.
Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Canvas { anchors.fill: parent contextType: "2d" antialiasing: true onPaint: { var ctx = getContext("2d"); ctx.reset; ctx.beginPath(); ctx.strokeStyle = "green"; ctx.lineWidth = 5 ctx.arc(100, 100, 50, 0, Math.PI/2, true); ctx.stroke(); } } }It should be a quarter of a full circle from 0 to 90 degrees (0 being horizontal right, 90 being vertical up), yet it gives me 270 degrees, from 0 to 270 (270 being vertical down)
-
I absolutely struggle with this subject. I've tried to help myself understand how it works but it melts my mind.
Try this; create a project, call it "SimpleArc", in the 'main.qml' file add these contents;
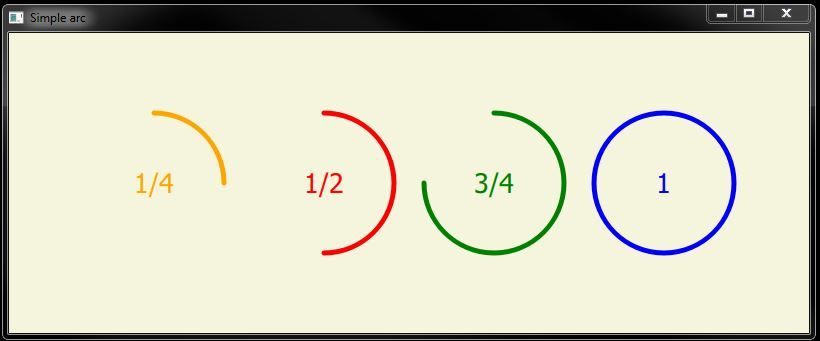
import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 2.4 Window { visible: true width: 800 height: 300 color: "beige" title: qsTr("Simple arc") Row { anchors.centerIn: parent spacing: 20 SimpleArc { id: quarter size: 150 value: 0.25 lineWidth: 5 primaryColor: "orange" Text { text: "1/4" anchors.centerIn: parent font.pointSize: 20 color: quarter.primaryColor } } SimpleArc { id: half size: 150 value: 0.50 lineWidth: 5 primaryColor: "red" Text { text: "1/2" anchors.centerIn: parent font.pointSize: 20 color: half.primaryColor } } SimpleArc { id: threeQuarters size: 150 value: 0.75 lineWidth: 5 primaryColor: "green" Text { text: "3/4" anchors.centerIn: parent font.pointSize: 20 color: threeQuarters.primaryColor } } SimpleArc { id: fullCircle size: 150 value: 1.0 lineWidth: 5 primaryColor: "blue" Text { text: "1" anchors.centerIn: parent font.pointSize: 20 color: fullCircle.primaryColor } } } }Create another file and call it "SimpleArc", add the following contents;
import QtQuick 2.9 Item { id: root property int size: 150 property real value: 0 property int lineWidth: 5 property color primaryColor: "green" width: size height: size onValueChanged: { canvas.degree = value * 360; } Canvas { id: canvas property real degree: 0 anchors.fill: parent onPaint: { var ctx = getContext("2d"); var x = root.width/2; var y = root.height/2; var radius = root.size/2 - root.lineWidth var startAngle = (Math.PI/180) * 270; var fullAngle = (Math.PI/180) * (270 + 360); var progressAngle = (Math.PI/180) * (270 + degree); ctx.reset() ctx.lineCap = 'round'; ctx.lineWidth = root.lineWidth; ctx.beginPath(); ctx.arc(x, y, radius, startAngle, progressAngle); ctx.strokeStyle = root.primaryColor; ctx.stroke(); } } }You should now see the following image;
I found that despite added complexity of another file, I can better understand how canvas/arcs work, hope it helps!
-
I absolutely struggle with this subject. I've tried to help myself understand how it works but it melts my mind.
Try this; create a project, call it "SimpleArc", in the 'main.qml' file add these contents;
import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 2.4 Window { visible: true width: 800 height: 300 color: "beige" title: qsTr("Simple arc") Row { anchors.centerIn: parent spacing: 20 SimpleArc { id: quarter size: 150 value: 0.25 lineWidth: 5 primaryColor: "orange" Text { text: "1/4" anchors.centerIn: parent font.pointSize: 20 color: quarter.primaryColor } } SimpleArc { id: half size: 150 value: 0.50 lineWidth: 5 primaryColor: "red" Text { text: "1/2" anchors.centerIn: parent font.pointSize: 20 color: half.primaryColor } } SimpleArc { id: threeQuarters size: 150 value: 0.75 lineWidth: 5 primaryColor: "green" Text { text: "3/4" anchors.centerIn: parent font.pointSize: 20 color: threeQuarters.primaryColor } } SimpleArc { id: fullCircle size: 150 value: 1.0 lineWidth: 5 primaryColor: "blue" Text { text: "1" anchors.centerIn: parent font.pointSize: 20 color: fullCircle.primaryColor } } } }Create another file and call it "SimpleArc", add the following contents;
import QtQuick 2.9 Item { id: root property int size: 150 property real value: 0 property int lineWidth: 5 property color primaryColor: "green" width: size height: size onValueChanged: { canvas.degree = value * 360; } Canvas { id: canvas property real degree: 0 anchors.fill: parent onPaint: { var ctx = getContext("2d"); var x = root.width/2; var y = root.height/2; var radius = root.size/2 - root.lineWidth var startAngle = (Math.PI/180) * 270; var fullAngle = (Math.PI/180) * (270 + 360); var progressAngle = (Math.PI/180) * (270 + degree); ctx.reset() ctx.lineCap = 'round'; ctx.lineWidth = root.lineWidth; ctx.beginPath(); ctx.arc(x, y, radius, startAngle, progressAngle); ctx.strokeStyle = root.primaryColor; ctx.stroke(); } } }You should now see the following image;
I found that despite added complexity of another file, I can better understand how canvas/arcs work, hope it helps!
@Markkyboy
Re: Simple arcThank you for your help. Using your code I believe I have figured it out, although I must agree it isn't very intuitive, and seems doesn't match up with the documentation example.
So I want to do an anti-clockwise arc. If I take the positive axis as 0 radian, and I want to go anti-clockwise, then I can do the following (0 radian = 4/2 radian)ctx.arc(100, 100, 50, (4/2)*Math.PI, (3/2)*Math.PI, true); //0.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (2/2)*Math.PI, true); //1 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (1/2)*Math.PI, true); //1.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (0/2)*Math.PI, true); //2 x PIIt is as if the circle rotation is calculated clockwise of zero, but you still use those values in how to do the arc.
Very confusing. -
@Markkyboy
Re: Simple arcThank you for your help. Using your code I believe I have figured it out, although I must agree it isn't very intuitive, and seems doesn't match up with the documentation example.
So I want to do an anti-clockwise arc. If I take the positive axis as 0 radian, and I want to go anti-clockwise, then I can do the following (0 radian = 4/2 radian)ctx.arc(100, 100, 50, (4/2)*Math.PI, (3/2)*Math.PI, true); //0.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (2/2)*Math.PI, true); //1 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (1/2)*Math.PI, true); //1.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (0/2)*Math.PI, true); //2 x PIIt is as if the circle rotation is calculated clockwise of zero, but you still use those values in how to do the arc.
Very confusing. -
@Markkyboy
Re: Simple arcThank you for your help. Using your code I believe I have figured it out, although I must agree it isn't very intuitive, and seems doesn't match up with the documentation example.
So I want to do an anti-clockwise arc. If I take the positive axis as 0 radian, and I want to go anti-clockwise, then I can do the following (0 radian = 4/2 radian)ctx.arc(100, 100, 50, (4/2)*Math.PI, (3/2)*Math.PI, true); //0.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (2/2)*Math.PI, true); //1 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (1/2)*Math.PI, true); //1.5 x PI ctx.arc(100, 100, 50, (4/2)*Math.PI, (0/2)*Math.PI, true); //2 x PIIt is as if the circle rotation is calculated clockwise of zero, but you still use those values in how to do the arc.
Very confusing.@ShaunVW said in Simple arc:
It is as if the circle rotation is calculated clockwise of zero, but you still use those values in how to do the arc.
Very confusing.It is not so confusing, simply read the documentation: https://doc.qt.io/qt-5/qml-qtquick-context2d.html#arc-method
You can select if you want clockwise or anti-clockwise rotation!
-
@ShaunVW said in Simple arc:
It is as if the circle rotation is calculated clockwise of zero, but you still use those values in how to do the arc.
Very confusing.It is not so confusing, simply read the documentation: https://doc.qt.io/qt-5/qml-qtquick-context2d.html#arc-method
You can select if you want clockwise or anti-clockwise rotation!
@KroMignon
As mentioned in my question, I did read the documentation.
Telling me it isn't confusing, and just to read the documentation doesn't then make it not confusing. Or else I wouldn't mention "as per the documentation", and then say that what I was getting was different to what the documentation was saying. Sorry if I sound snarky.
The documentation shows an arc being drawn anti-clockwise (-> true for last parameter), with the first 1/4 being 1/2Pi, the semi-circle being Pi, the 3/4 arc being 3Pi/2 and the full circle being 2Pi. This is in the figure given in the documentation.So obviously I am missing something that the documentation says, and what I am doing.
I gave an example of the code I was using and what I was getting vs what expecting.
If you can explain why the difference, I would really appreciate it -
@KroMignon
As mentioned in my question, I did read the documentation.
Telling me it isn't confusing, and just to read the documentation doesn't then make it not confusing. Or else I wouldn't mention "as per the documentation", and then say that what I was getting was different to what the documentation was saying. Sorry if I sound snarky.
The documentation shows an arc being drawn anti-clockwise (-> true for last parameter), with the first 1/4 being 1/2Pi, the semi-circle being Pi, the 3/4 arc being 3Pi/2 and the full circle being 2Pi. This is in the figure given in the documentation.So obviously I am missing something that the documentation says, and what I am doing.
I gave an example of the code I was using and what I was getting vs what expecting.
If you can explain why the difference, I would really appreciate it@ShaunVW said in Simple arc:
If you can explain why the difference, I would really appreciate it
Ok, Qt documentation is not 100% clear, but you can take a look at the W3C ;) (https://www.w3.org/TR/2dcontext/#dom-context-2d-arc)
To summarize:- startAngle and endAngle are given in Radians and clockwise
- the anticlockwise parameter defines in which direction the arc will be draw
- and yes, the Qt documentation is not really clear!
Another thing you should take care:
3/2 ==> 1 // integer operation 3/2.0 ==> 1.5 // float/double operation -
measured in radians clockwise from the positive x-axisThank you for you help, that link has this wording which fits in with the only way I could understand it.
PI makes the operation a floating point, but good reminder about the integer division, something to keep track of. -
measured in radians clockwise from the positive x-axisThank you for you help, that link has this wording which fits in with the only way I could understand it.
PI makes the operation a floating point, but good reminder about the integer division, something to keep track of. -
The Qt documentation refers to [https://www.w3.org/TR/2dcontext/#dom-context-2d-arc](link url)
Drawing the arc is understood as tracing the path along the circumference of a circle. The angles representation is fixed but the direction used to trace the circumference to reach the end angle makes the difference. Refer the below image.

Clockwise direction to reach 90 degrees has smaller arc.
Counterclockwise direction to reach 90 degrees has larger arc.It's all about the path chosen to reach the end angle from start angle.