Hi, I want to build a transparent windows with mouse event in QML QtQuick2
-
Re: QQuickView (QML) transparent for mouse events
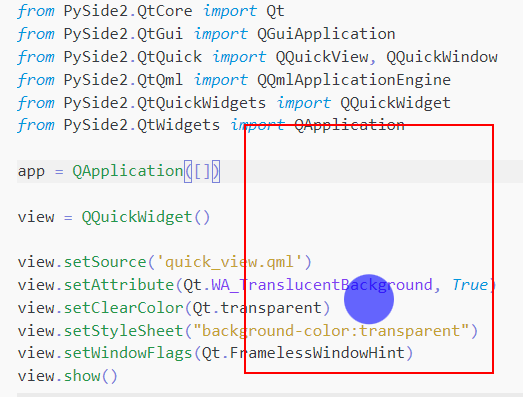
from PySide2.QtCore import Qt from PySide2.QtQuick import QQuickView from PySide2.QtQuickWidgets import QQuickWidget from PySide2.QtWidgets import QApplication app = QApplication([]) view = QQuickWidget() # or QQuickView() view.setSource('main.qml') # set transparent windows view.setAttribute(Qt.WA_TranslucentBackground, True) view.setClearColor(Qt.transparent) view.setStyleSheet("background-color:transparent") # this may not nessaray view.setWindowFlags(Qt.FramelessWindowHint) view.show() app.exec_()and main.qml
import QtQuick 2.14 Rectangle { id: root width: 250 height: 250 // completely transparent background color: "#00FFFFFF" border.color: "#F00" border.width: 2 Rectangle { id: ball height: 50; width: 50 x: 100 color: "#990000FF" radius: height / 2 } SequentialAnimation { running: true; loops: Animation.Infinite NumberAnimation { target: ball; property: "y"; to: root.height - ball.height; duration: 1000; easing.type: Easing.OutBounce } PauseAnimation { duration: 1000 } NumberAnimation { target: ball; property: "y"; to: 0; duration: 700 } PauseAnimation { duration: 1000 } } }I made a transparent window with a blue circle and red border.

But the transparent area can not be clicked through. It means, the window totally blocked mouse event, even the transparent part.But in Qt4.8.7 with pyside. nearly same code. transparent part worked fine.

I think this maybe a bug in Qt5..related to stack-overflow
-
I don't know anything about PySide, but what you're asking can be done with QML.
You need to nest SequentialAnimation for the effect to work.
With a few tweaks and a little more code, I came up with this;
import QtQuick 2.12 import QtQuick.Window 2.12 Window { id: ball visible: true width: 260; height: width color: "#00000000" flags: Qt.FramelessWindowHint | Qt.WindowTransparentForInput | Qt.WindowStaysOnTopHint Rectangle { id: redBorder width: 260; height: width color: "#00000000" border.color: "red" border.width: 2 } Rectangle { id: blueBall width: 50; height: width x: 100; y: 150; radius: 25 color: "#6457ff"; opacity: 0.5 SequentialAnimation { id: animation loops: Animation.Infinite NumberAnimation { target: blueBall property: "y"; to: 202 duration: 1000; easing.type: Easing.OutBounce } PauseAnimation { duration: 1000 } NumberAnimation { target: blueBall property: "y" to: 2; duration: 700 } PauseAnimation { duration: 1000 } } MouseArea { anchors.fill: parent onClicked: { animation.start() } onPressAndHold: { Qt.quit() } } } }I think this is what you're asking, if not, please do let me know (I'm still learning!)
-
I don't know anything about PySide, but what you're asking can be done with QML.
You need to nest SequentialAnimation for the effect to work.
With a few tweaks and a little more code, I came up with this;
import QtQuick 2.12 import QtQuick.Window 2.12 Window { id: ball visible: true width: 260; height: width color: "#00000000" flags: Qt.FramelessWindowHint | Qt.WindowTransparentForInput | Qt.WindowStaysOnTopHint Rectangle { id: redBorder width: 260; height: width color: "#00000000" border.color: "red" border.width: 2 } Rectangle { id: blueBall width: 50; height: width x: 100; y: 150; radius: 25 color: "#6457ff"; opacity: 0.5 SequentialAnimation { id: animation loops: Animation.Infinite NumberAnimation { target: blueBall property: "y"; to: 202 duration: 1000; easing.type: Easing.OutBounce } PauseAnimation { duration: 1000 } NumberAnimation { target: blueBall property: "y" to: 2; duration: 700 } PauseAnimation { duration: 1000 } } MouseArea { anchors.fill: parent onClicked: { animation.start() } onPressAndHold: { Qt.quit() } } } }I think this is what you're asking, if not, please do let me know (I'm still learning!)
@Markkyboy Thanks for your reply!
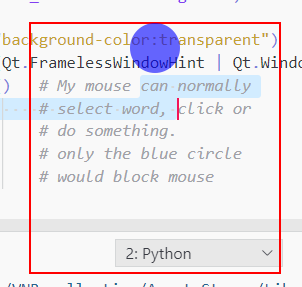
I have run your code with qmlscene and QQmlApplicationEngine. But the transparent part of the window still can't be click through.
I mean I can do things(like click, select word, right click) behind the window, Only the blue circle would hinder me.
I think the animation is not the point ?
I use win10 1909 , don't know if this issue also exists on mac or linux -
Ahhh, sorry, I understand now (I think), I missed your point completely, once again, I am guilty of speed reading and misinterpreting the question. I will play again.
Okay, animation/blue ball aside, I have adjusted my code with some more 'flags', try it, see what you think, then maybe we can work on the blue ball part. I can now click through the window to swipe text! :)
I took a hint from this post;
https://stackoverflow.com/questions/40833624/how-to-make-a-true-transparent-window-to-cursor-preferably-on-a-pure-qml-qt -
@Markkyboy thanks you for still stay with me bro ~
I've been also tried to use Qt.WindowTransparentForInput. I find WindowTransparentForInput is same as WA_TransparentForMouseEvents. This can be transparent but would make every component become unclickable. I found a usage of this. He just open other two windows. But I think this is so strange :(
-
I've played with this for hours/days, I really don't think it can be done. I'm going to duck out of this one, sorry.
I don't believe it is a problem with your Windows version or even OS related, nor do I think it is a bug, it just seems to not be possible.
I cannot even find any examples of anything close to what you're asking. Was this for a project or just something that piqued your interest?
-
I've played with this for hours/days, I really don't think it can be done. I'm going to duck out of this one, sorry.
I don't believe it is a problem with your Windows version or even OS related, nor do I think it is a bug, it just seems to not be possible.
I cannot even find any examples of anything close to what you're asking. Was this for a project or just something that piqued your interest?
@Markkyboy
Hello,
My problem is the opposite.
I want to make this entirely on Qt (and pyside2 that I know) not Qt Quick that I don't know.
(I do this for hobby I'm not a professional developer)
Do you have any insight to give me?I would like to make a transparent window and I would love to be able to click other windows below.
Up until now I discovered
Qt.WindowTransparentForInput | Qt.WindowStaysOnTopHint
Qt.WA_TranslucentBackgroundWith the above I get a decorated window that I can move around within my monitor like in the photo below.
This is what I I want, but I cannot interact with the window below.I also discovered that I need
Qt.FramelessWindowHint
with this I can successfully interact with windows below (say z-index in an CSS fashion), like firefox, telegram or libreoffice.
this solves the latter problem of not being able to interact with the window below, but this time I get a frameless window (like the property suggests! :) , but that I don't want...), and I cannot move or resize it, which I need.How can I combine the two features?
Thanks


