Qt Designer Scroll Area
-
I am trying to use Qt Designer/Creator to create bits of a UI, and am getting so frustrated as i just don't seem to understand the basics of how it works :(
All I want to achieve is to create a hierarchy:
QScrollArea -> QTableVieworQScrollArea -> QWidget -> QGridLayout(alternatives, I might want either, not sure yet).-
First I try: Add New... > Qt Designer Form Class > QScrollArea (under Widgets).

Now what? It has not created the child "scrollAreaContent" QWidget. There is nothing I can do from here: I cannot drag any widget onto it, there is nothing of any use on right-click menus. WTF? [See also #5 below.] -
Next I abandon this, and start over. This time I pick Widget under templates/forms.

I now have aQWidget, with a no-entry sign. I right-click on it to set a layout, but all of them are disabled, only Adjust Size is available. Why? [See also #4 below.] -
So now I drag a Vertical Layout onto it. 2 out of 3 times it's as shown below, with the no-entry sign still there. 1 out of 3 the no entry sign disappeared, but I cannot repeat that....

What's going on? -
At this point, suddenly I can right-click on the parent Form QWidget and its Lay Out items are available. I have no idea why that is allowed now when it was not in #2?
I could select Grid Layout here. But if I do I do not see aQGridLayoutbeing added. So I abandon this bit, without understanding, and carry on? -
Now I drag a Scroll Area on. This time, it comes with a child
scrollAreaWidgetContentswidget. Great! I have no idea why this is the case here but not in #1?

-
That child of the
QScrollAreais aQWidget. I want it to be aQTableView. I right-click etc. but I find no way to change it from aQWidgetto something else like aQTableView. There is Promote..., but that's not what I want. I can get a Morph Into... offering me widgets, which I think is what I do want, but only ever when I am on aQ...Layoutnode. Which makes no sense to me, I'm not trying to "morph" a layout into a widget, I'm trying to tell it to change which widget it's using when I'm on a widget? -
So I give up on the
QTableViewapproach. Instead I add a Grid Layout onto theQWidget, and at last I can start placing the bits I want.

To add insult to injury, I cannot get those child widgets to be in columns on the grid, i.e. one to the right of the other. Only in (what look like) rows on the grid, i.e. one under the other, as shown. I don't see where to set multiple columns in theQGridLayout, if that's what I need to do here?
At this point, sadly and in frustration, I have decided to give up, at least till I get some answers here....
I have used GUI designers in various other products and never had any trouble understanding and using them. One of Qt Designer or me is not "intuitive". Which one is it?
I seem to be having problems both with containers and with layouts in Designer. I have no trouble in code.
If you would care to guide me, please note I have carefully numbered each of the issues. I really need to be put out of misery on all of them. Thank you.
-
-
I am trying to use Qt Designer/Creator to create bits of a UI, and am getting so frustrated as i just don't seem to understand the basics of how it works :(
All I want to achieve is to create a hierarchy:
QScrollArea -> QTableVieworQScrollArea -> QWidget -> QGridLayout(alternatives, I might want either, not sure yet).-
First I try: Add New... > Qt Designer Form Class > QScrollArea (under Widgets).

Now what? It has not created the child "scrollAreaContent" QWidget. There is nothing I can do from here: I cannot drag any widget onto it, there is nothing of any use on right-click menus. WTF? [See also #5 below.] -
Next I abandon this, and start over. This time I pick Widget under templates/forms.

I now have aQWidget, with a no-entry sign. I right-click on it to set a layout, but all of them are disabled, only Adjust Size is available. Why? [See also #4 below.] -
So now I drag a Vertical Layout onto it. 2 out of 3 times it's as shown below, with the no-entry sign still there. 1 out of 3 the no entry sign disappeared, but I cannot repeat that....

What's going on? -
At this point, suddenly I can right-click on the parent Form QWidget and its Lay Out items are available. I have no idea why that is allowed now when it was not in #2?
I could select Grid Layout here. But if I do I do not see aQGridLayoutbeing added. So I abandon this bit, without understanding, and carry on? -
Now I drag a Scroll Area on. This time, it comes with a child
scrollAreaWidgetContentswidget. Great! I have no idea why this is the case here but not in #1?

-
That child of the
QScrollAreais aQWidget. I want it to be aQTableView. I right-click etc. but I find no way to change it from aQWidgetto something else like aQTableView. There is Promote..., but that's not what I want. I can get a Morph Into... offering me widgets, which I think is what I do want, but only ever when I am on aQ...Layoutnode. Which makes no sense to me, I'm not trying to "morph" a layout into a widget, I'm trying to tell it to change which widget it's using when I'm on a widget? -
So I give up on the
QTableViewapproach. Instead I add a Grid Layout onto theQWidget, and at last I can start placing the bits I want.

To add insult to injury, I cannot get those child widgets to be in columns on the grid, i.e. one to the right of the other. Only in (what look like) rows on the grid, i.e. one under the other, as shown. I don't see where to set multiple columns in theQGridLayout, if that's what I need to do here?
At this point, sadly and in frustration, I have decided to give up, at least till I get some answers here....
I have used GUI designers in various other products and never had any trouble understanding and using them. One of Qt Designer or me is not "intuitive". Which one is it?
I seem to be having problems both with containers and with layouts in Designer. I have no trouble in code.
If you would care to guide me, please note I have carefully numbered each of the issues. I really need to be put out of misery on all of them. Thank you.
@JonB said in Qt Designer Scroll Area:
Now what? It has not created the child "scrollAreaContent" QWidget
I think this way is to subclass or customize your
QScrollArea.@JonB said in Qt Designer Scroll Area:
now have a QWidget, with a no-entry sign. I right-click on it to set a layout, but all of them are disabled, only Adjust Size is available. Why? [See also #4 below.]
You need to put some content on your form / on your widget in order to set a layout.
Drag a button or something else on your widget, then try again :) -
-
@JonB said in Qt Designer Scroll Area:
Now what? It has not created the child "scrollAreaContent" QWidget
I think this way is to subclass or customize your
QScrollArea.@JonB said in Qt Designer Scroll Area:
now have a QWidget, with a no-entry sign. I right-click on it to set a layout, but all of them are disabled, only Adjust Size is available. Why? [See also #4 below.]
You need to put some content on your form / on your widget in order to set a layout.
Drag a button or something else on your widget, then try again :)I think this way is to subclass or customize your QScrollArea.
[I think this was for #1.] But I can't customize etc. it, I can't do anything on it! And anyway, how do I just design a
QScrollAreaof my own with some stuff on it, without sub-classing? That's what I want. I don't wantQWidget > QLayout > QScrollArea, that's not how I'll use it.You need to put some content on your form / on your widget to set a layout.
Drag a button or something else on your widget, then try again :)
[I think this was for #2.] What? Why should I add any content? I don't have any. I may want to add that dynamically at runtime. If I add it now I'll have to delete it at runtime.... I want a widget with some layout on it, like:
w = QWidget(); w.setLayout(new QVBoxLayout);You are saying I cannot do that in Designer, until I effectively go
w.layout().addWidget(subWidget)(on the designer)? I'm getting even more confused.Also, further confusion, what do you mean by "Drag a button or something else on your widget"? You're not allowed to have a widget direct child of other widget (most cases), you have to have a layout,
widget->layout->widget. So it doesn't make sense to "drag a widget onto a (non-container) widget", you have to have an intervening layout.... -
I think this way is to subclass or customize your QScrollArea.
[I think this was for #1.] But I can't customize etc. it, I can't do anything on it! And anyway, how do I just design a
QScrollAreaof my own with some stuff on it, without sub-classing? That's what I want. I don't wantQWidget > QLayout > QScrollArea, that's not how I'll use it.You need to put some content on your form / on your widget to set a layout.
Drag a button or something else on your widget, then try again :)
[I think this was for #2.] What? Why should I add any content? I don't have any. I may want to add that dynamically at runtime. If I add it now I'll have to delete it at runtime.... I want a widget with some layout on it, like:
w = QWidget(); w.setLayout(new QVBoxLayout);You are saying I cannot do that in Designer, until I effectively go
w.layout().addWidget(subWidget)(on the designer)? I'm getting even more confused.Also, further confusion, what do you mean by "Drag a button or something else on your widget"? You're not allowed to have a widget direct child of other widget (most cases), you have to have a layout,
widget->layout->widget. So it doesn't make sense to "drag a widget onto a (non-container) widget", you have to have an intervening layout....@JonB said in Qt Designer Scroll Area:
But I can't customize etc. it, I can't do anything on it!
I dont know better, but IMO it's just to customize the
QScrollAreaitself and not the content (e.g. scrollArea stylesheet, border, background etc). So you can use UILoader to import your customized scrollArea, you've edited with Designer before.@JonB said in Qt Designer Scroll Area:
That child of the QScrollArea is a QWidget. I want it to be a QTableView
As far as I understand, the scrollArea has a default container (widget) which holds all the content (same as
QDockWidgetanddockWidgetContent... everything you put on your dockWidget belongs todockWidgetContent, which is aQWidgetifself). You dont need to replace the-contentwith your "content", just put it below in hierarchy. In Designer, you cant delete this default widget, so you have to deal with it ;-)@JonB said in Qt Designer Scroll Area:
To add insult to injury, I cannot get those child widgets to be in columns on the grid, i.e. one to the right of the other. Only in (what look like) rows on the grid, i.e. one under the other, as shown. I don't see where to set multiple columns in the QGridLayout, if that's what I need to do here?
You can place them next to each other by dragging them to the edge of the widget in the same row (you will see a small blue bar). If that bar has the height of your checkBox, the new checkBox will appear on the right or left of your current checkBox.
It's indeed sometimes a bit tricky to get the right spot to release your mouseButton and probably you will drag your widget inside the wrong layout (parent) a few times, but it works :)@JonB said in Qt Designer Scroll Area:
what do you mean by "Drag a button or something else on your widget"?
Exactly this :) There's a difference between coding everything and using the Designer. As you can see, when you drag in a new widget, it has a placeholder or empty layout already. So you can put your child widget right onto it and set the correct layout afterwards

Before I dragged the button onto the widget, I couldn't set any layout as well...
With this configuration below, you can see, that
scrollAreaWidgetContentsis a kind of virtual widget. I right-clickedtableView(orTableWidget, doesnt matter) and went to the fourth from last option, which shows the parent widget... And it showedscrollAreanot the widgetscrollAreaWidgetContents.

-
@JonB said in Qt Designer Scroll Area:
But I can't customize etc. it, I can't do anything on it!
I dont know better, but IMO it's just to customize the
QScrollAreaitself and not the content (e.g. scrollArea stylesheet, border, background etc). So you can use UILoader to import your customized scrollArea, you've edited with Designer before.@JonB said in Qt Designer Scroll Area:
That child of the QScrollArea is a QWidget. I want it to be a QTableView
As far as I understand, the scrollArea has a default container (widget) which holds all the content (same as
QDockWidgetanddockWidgetContent... everything you put on your dockWidget belongs todockWidgetContent, which is aQWidgetifself). You dont need to replace the-contentwith your "content", just put it below in hierarchy. In Designer, you cant delete this default widget, so you have to deal with it ;-)@JonB said in Qt Designer Scroll Area:
To add insult to injury, I cannot get those child widgets to be in columns on the grid, i.e. one to the right of the other. Only in (what look like) rows on the grid, i.e. one under the other, as shown. I don't see where to set multiple columns in the QGridLayout, if that's what I need to do here?
You can place them next to each other by dragging them to the edge of the widget in the same row (you will see a small blue bar). If that bar has the height of your checkBox, the new checkBox will appear on the right or left of your current checkBox.
It's indeed sometimes a bit tricky to get the right spot to release your mouseButton and probably you will drag your widget inside the wrong layout (parent) a few times, but it works :)@JonB said in Qt Designer Scroll Area:
what do you mean by "Drag a button or something else on your widget"?
Exactly this :) There's a difference between coding everything and using the Designer. As you can see, when you drag in a new widget, it has a placeholder or empty layout already. So you can put your child widget right onto it and set the correct layout afterwards

Before I dragged the button onto the widget, I couldn't set any layout as well...
With this configuration below, you can see, that
scrollAreaWidgetContentsis a kind of virtual widget. I right-clickedtableView(orTableWidget, doesnt matter) and went to the fourth from last option, which shows the parent widget... And it showedscrollAreanot the widgetscrollAreaWidgetContents.

@Pl45m4
First, thank you so much for taking the time to type in your long reply! I am now working through it carefully, incrementing my reply as I go. In the unlikely case that you are reading this right now, please wait till I say I have finished :)I dont know better, but IMO it's just to customize the
QScrollAreaitself and not the contentFine, I will not try to use that route!
You dont need to replace the -content with your "content", just put it below in hierarchy.
All the coded examples I read for containers like, say,
QScrollAreaorQTabWidgetwhich want a scrollable child widget go straight fromQScrollArea/QTabWidget -> MyContentWidget. They do not goQScrollArea/QTabWidget -> QWidget > QLayout > MyContentWidget. I am concerned that at least in theQScrollAreacase there are issues if I have intervening "dummy"QWidget > QLayout >. But I will now try working that way.In Designer, you cant delete this default widget, so you have to deal with it ;-)
Ah ha! Well that's what I needed to know/confirm! I can edit the
.uidirectly to change thatQWidgetto the one I want instead, but I don't want to have to do something like that. I shall proceed with what Designer produces for me.Now I proceed as follows:
-
I create a new Form. At this point it has a no entry sign for no layout.

-
I drag a
QScrollAreaonto it. At that point I can now go back to the Form and set it have a vertical layout, getting rid of its no-entry:

-
I add a child to that
QWidget, say a push button:

-
Once the Form had a child I could set its layout. Here the
QWidgetparent ofQPushButtonis still no-entry, so needs a layout in the same way. But I can't find a way to do it!? If I right-click on thatQWidgetin the right-hand pane it does not offer Lay out. If I try to click in the design area it moves the selection to the parentQScrollArea, which doesn't help, I can't leave theQWidgetselected and get to set its layout?? How do you manage to set theQWidget's layout?? -
I can drag, say, a
QGridLayoutonto theQWidget. But that does not remove its no-entry sign. In any case, I do not now understand the difference between when/why you need to drag aQLayoutobject onto a widget versus when you just the widget's own layout...?

You can place them next to each other by dragging them to the edge of the widget in the same row
Continuing with that
QGridLayoutfor now, the really good news I can follow your instruction and place things in columns! :)I find the idea that (when it works!) you cannot set a widget's layout until after you put a child on it weird! I work by creating a widget, setting what layout I want it to have, then adding any children if I want them. Nice and logical. But at least you have explained I can't do it in this order.
So, to remind you, in either of my last 2 pictures above, how do you get rid of the no-entry on that
QWidget? Is what I have done --- placed an explicitQGridLayoutthere, and been unable to set theQWidget's own layout to Grid so theQWidgetnow remains with no-entry sign --- the only way to proceed? [This seems to be the same case in your first picture: how do you place a layout/get rid of the no-entry sign on specifically yourcentralWidget QWidget??]Originally I wrote:
One of Qt Designer or me is not "intuitive". Which one is it?
You did not comment on that one? ;-)
I'd be so obliged if you would look at what I show/ask now and tell me how it's supposed to work. Thank you, I'm done typing now! :)
-
-
@JonB said in Qt Designer Scroll Area:
-One of Qt Designer or me is not "intuitive". Which one is it?
With layouts, its definitely more towards Designer :)I do not now understand the difference between when/why you need to drag a QLayout object onto a widget versus when you just the widget's own layout...?
The red layouts are for nested layouts so they are for inserting into a layout not used as the base one.
You always apply the 'base' layout to a widget using right click.
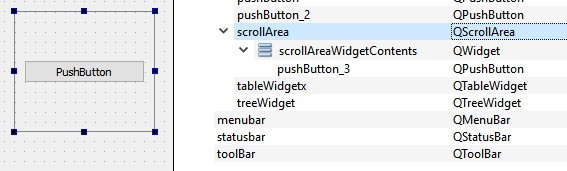
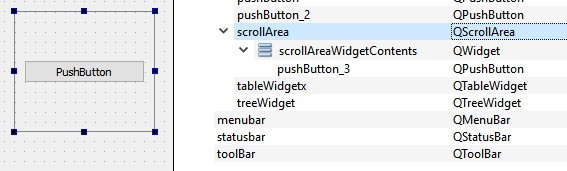
Also with scrollarea in Designer something odd is going on as if you apply a layout directly to the scrollarea
its then shown for its content widget :

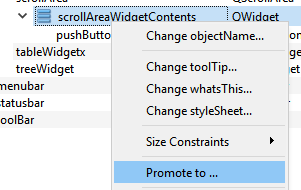
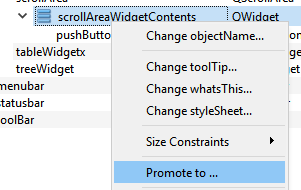
I assume this comes from the fact they made you cannot delete it so its "special"Also im not sure its something you discuss here but you can promote it

Meaning it is possible to use a custom without resorting to code. -
@JonB said in Qt Designer Scroll Area:
-One of Qt Designer or me is not "intuitive". Which one is it?
With layouts, its definitely more towards Designer :)I do not now understand the difference between when/why you need to drag a QLayout object onto a widget versus when you just the widget's own layout...?
The red layouts are for nested layouts so they are for inserting into a layout not used as the base one.
You always apply the 'base' layout to a widget using right click.
Also with scrollarea in Designer something odd is going on as if you apply a layout directly to the scrollarea
its then shown for its content widget :

I assume this comes from the fact they made you cannot delete it so its "special"Also im not sure its something you discuss here but you can promote it

Meaning it is possible to use a custom without resorting to code.@mrjj
In your screenshot (first one, don't worry about promotion), yourscrollAreaWidgetContents QWidgetdoes not have a no-entry/no-layout sign.If you look at my pics above, say #3, I have added a
QPushButtonbelow thatQWidget. But as I say, try as I might I cannot select thescrollAreaWidgetContents QWidgetso that I can put a layout on it and get rid of the no-entry. How do you achieve it?? :confused:EDIT OMG, you set it on the parent
QScrollArea scrollArea, which shouldn't have a layout, and that miraculously seems to make the childscrollAreaWidgetContents QWidgetnot have a no-entry sign? Seriously?? -
@mrjj
In your screenshot (first one, don't worry about promotion), yourscrollAreaWidgetContents QWidgetdoes not have a no-entry/no-layout sign.If you look at my pics above, say #3, I have added a
QPushButtonbelow thatQWidget. But as I say, try as I might I cannot select thescrollAreaWidgetContents QWidgetso that I can put a layout on it and get rid of the no-entry. How do you achieve it?? :confused:EDIT OMG, you set it on the parent
QScrollArea scrollArea, which shouldn't have a layout, and that miraculously seems to make the childscrollAreaWidgetContents QWidgetnot have a no-entry sign? Seriously??@JonB
Hi
I just added a button to the content widget first
Then right click on the ScrollArea (not content) and
apply a layout.
Then the "no sign" goes away.
And yes I have no good answer to why that works as expected :)
It does seem to "move" the layout to the content widget by magic. -
@JonB
Hi
I just added a button to the content widget first
Then right click on the ScrollArea (not content) and
apply a layout.
Then the "no sign" goes away.
And yes I have no good answer to why that works as expected :)
It does seem to "move" the layout to the content widget by magic.@mrjj
Yep, thanks, your reply has just crossed with my EDIT to my previous post!So..... if I have a
QScrollArea > QWidget > QPushButtonhierarchy, which shows no-entry on theQWidgetbecause it needs a layout, I need to add that layout to theQScrollArea, which should not have a layout, and that will make theQWidgetno-entry go away. RIGHT?? Lovely.... -
@mrjj
Yep, thanks, your reply has just crossed with my EDIT to my previous post!So..... if I have a
QScrollArea > QWidget > QPushButtonhierarchy, which shows no-entry on theQWidgetbecause it needs a layout, I need to add that layout to theQScrollArea, which should not have a layout, and that will make theQWidgetno-entry go away. RIGHT?? Lovely....
