How to mask a widget by a single color for transparency
-
Hi,
I draw a hollow circle as progress bar, and it works well. I set the background of the control to pink. I want to mask the control/widget using this color so the pink area becomes transparent. Is this possible? When I try this, it crashes saying you can't destroy paint event or something:
# Draw ring pen = QPen(QBrush(self.gradient), self.thickness) pen.setCapStyle(Qt.FlatCap) p.setPen(pen) rect2 = QRectF(self.thickness/2, self.thickness/2, self.radius - self.thickness, self.radius - self.thickness) p.drawArc(rect2, 180 * 16, -angle * 16); # Draw text f = QFont("Eras Bold ITC") f.setPointSize(10) p.setFont(f) p.setPen(self.textColor) p.drawText(self.rect, Qt.AlignCenter, "{0}%".format(self.currentValue)) painter = QPainter(self) painter.drawImage(0, 0, img) #pixmap = QPixmap() #mask = pixmap.createMaskFromColor(self.bgColor, Qt.MaskOutColor) #p.setMask(mask) p.end() painter.end()How can I achieve this?
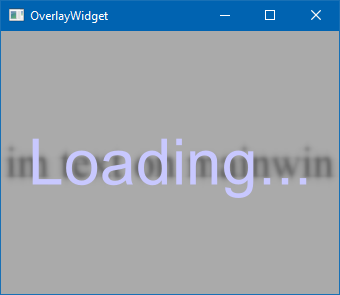
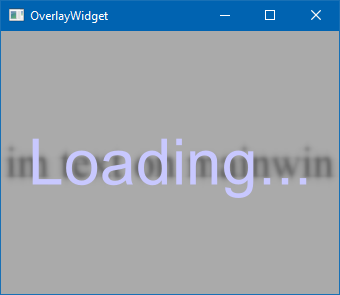
Also if I use Qt.transparent then I get this kind of artifact:

Thanks in advance.
-
Hi
Normally there is no issue paint with a transparent color.
The QColor ctor takes a 4 argument ( the 100 here)
However, the image you show seems a bit like its not working normally.
What platform is this on?Do you use the widget inside your app or is it like a window ?
-
Thanks, this is on win10 64bit. I am using the widget directly by calling .show(), but it's parented to another app written in C++ but also uses qt.
For another widget I used setMash to set rectangular masks and it did work. So maybe transparent color doesn't work but if I can create a proper mask from my bg color, then that's better.
-
I found this QGraphicsOpacityEffect. Do you guys think it might help me? It seems to allow some sort of alpha masking. There should be a simple way to have my drawn image to create an opacity mask and use this for transparency? For example a single color I paint my bg so it will have varying opacity.
-
Hi
Is the widget within your app so you want to see the mainwin through it
or is it a window and you want to see the desktop through it ?It a loader like ?

For a loader type, i did this in widget
LoadingOverlay::LoadingOverlay(QWidget *parent) : OverlayWidget(parent) { setAttribute(Qt::WA_TranslucentBackground); setAttribute(Qt::WA_TransparentForMouseEvents); } void LoadingOverlay::paintEvent(QPaintEvent *) { QPainter p(this); p.fillRect(rect(), QColor(100, 100, 100, 128)); p.setPen(QColor(200, 200, 255, 255)); p.setFont(QFont("arial,helvetica", 48)); p.drawText(rect(), "Loading...", Qt::AlignHCenter | Qt::AlignVCenter); } -
Hi
Is the widget within your app so you want to see the mainwin through it
or is it a window and you want to see the desktop through it ?It a loader like ?

For a loader type, i did this in widget
LoadingOverlay::LoadingOverlay(QWidget *parent) : OverlayWidget(parent) { setAttribute(Qt::WA_TranslucentBackground); setAttribute(Qt::WA_TransparentForMouseEvents); } void LoadingOverlay::paintEvent(QPaintEvent *) { QPainter p(this); p.fillRect(rect(), QColor(100, 100, 100, 128)); p.setPen(QColor(200, 200, 255, 255)); p.setFont(QFont("arial,helvetica", 48)); p.drawText(rect(), "Loading...", Qt::AlignHCenter | Qt::AlignVCenter); } -
@lachdanan
Ok. that should work then when widget is inside.
try with
setAttribute(Qt::WA_TranslucentBackground);Do note that the sample uses
setGraphicsEffect(new QGraphicsBlurEffect);
to give that blur effect but its not needed.However, the pixel artifacts in your image kinda seem like there might
be some driver issue.Is it Intel GFX ?
Also, can you run c++ code ?
(To inspect the example) -
Thanks I tried all these like this in my constructor:
self.setAttribute(Qt.WA_NoSystemBackground) self.setAttribute(Qt.WA_TranslucentBackground) self.setAttribute(Qt.WA_PaintOnScreen) self.setStyleSheet("background-color: rgba(0,0,0,0)")then did my painting of the hollow circle, but still I am getting black background or artifact, depending on whether I fill the background. Mine is rtx 2080. Not sure why this happens.
Masking works fine but like I mentioned it's 1bit so it's very harsh and looks aliased. I wanted to have a photoshop like transparency by setting a mask color or painting over a transparent BG. Maybe qt can't do this?
Also can't run C++ code, have to convert it to python/pyside2.
-
Ok I tried this now:
window = QtWidgets.QWidget() window.setWindowFlags(QtCore.Qt.FramelessWindowHint) window.setAttribute(QtCore.Qt.WA_TranslucentBackground) window.show() layout = QtWidgets.QVBoxLayout(window) layout.addWidget(myWidgetControl)Even now, I am getting the whole thing semi transparent. I removed the the link that paints the whole background, and also tried Qt.transparent, but then I get the artifact in the first post.
This line:
p.fillRect(img.rect(), Qt.transparent)If I am not wrong, when I create my own window, the actual app I am running this qt code shouldn't interfere if anything.
-
Hi
Normally there is no issue paint with a transparent color.
The QColor ctor takes a 4 argument ( the 100 here)
However, the image you show seems a bit like its not working normally.
What platform is this on?Do you use the widget inside your app or is it like a window ?
@mrjj just replace rgb() to rgba()
-
@mrjj just replace rgb() to rgba()
@Dnyaneshwar where?
-
Also I did the same Qt.transparency thing and placed the window outside the actual app, so I can see regular windows env in the background, and I still see the artifact in the first post. I can see some of the background, a bit readible but still under this massive noisy pink artifact.
-
Also another thing that might help or not is, I have been able to create a QFrame and it perfectly shows what's underneath, inside the frame. So how does that work? How can that control achieve through transparency inside? Is it masks? If so, that makes sense and doesn't help my case.
This is what I get, when I stack both the frame and my widget with semi transparent BG:

-
Also another thing that might help or not is, I have been able to create a QFrame and it perfectly shows what's underneath, inside the frame. So how does that work? How can that control achieve through transparency inside? Is it masks? If so, that makes sense and doesn't help my case.
This is what I get, when I stack both the frame and my widget with semi transparent BG:

@lachdanan Ok I managed to solve this issue.
Instead of QPainter(img), I used QPainter(self) and it works great.
