TableView QtQuick 2.12 did not fill Layout (dont fill anything at all)
-
Hi, i'm starting to investigate qml and get the following problem.
When i'm trying to use TableView from quick 2
it didnt fill window! Filling perfectly work on buttons and other object in examples, but not table!
What i doing wrong?
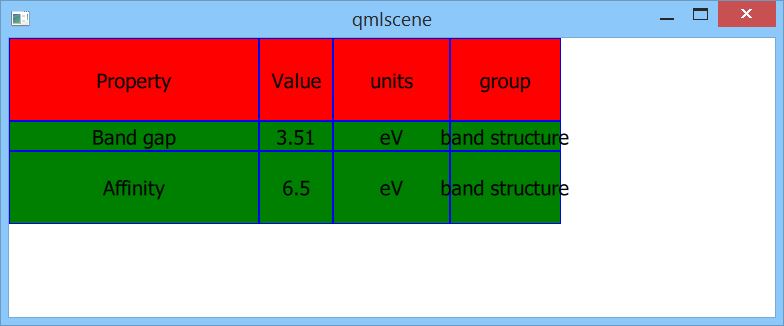
Here is qml example with my own modelimport QtQuick 2.12 import MyModule 1.0 import QtQuick.Window 2.12 import QtQuick.Layouts 1.12 import QtQuick.Controls 2.5 ApplicationWindow { visible: true width: 1000 height: 250 ColumnLayout { id:mainLayout anchors.fill: parent TableView { anchors.fill: parent Layout.fillWidth: true Layout.fillWidth: true columnSpacing: 0 rowSpacing: 0 clip: true model: StandardModel {} delegate: Rectangle { implicitWidth: parent.width/4; implicitHeight: 50 border.color: "blue" border.width: 1 color: (heading==true) ? "red" : "green" Text { text: tabledata font.pointSize: 12 anchors.centerIn: parent } } } }Here is what i'm talking about. When i change window table didnt changed
-
Hi, i'm starting to investigate qml and get the following problem.
When i'm trying to use TableView from quick 2
it didnt fill window! Filling perfectly work on buttons and other object in examples, but not table!
What i doing wrong?
Here is qml example with my own modelimport QtQuick 2.12 import MyModule 1.0 import QtQuick.Window 2.12 import QtQuick.Layouts 1.12 import QtQuick.Controls 2.5 ApplicationWindow { visible: true width: 1000 height: 250 ColumnLayout { id:mainLayout anchors.fill: parent TableView { anchors.fill: parent Layout.fillWidth: true Layout.fillWidth: true columnSpacing: 0 rowSpacing: 0 clip: true model: StandardModel {} delegate: Rectangle { implicitWidth: parent.width/4; implicitHeight: 50 border.color: "blue" border.width: 1 color: (heading==true) ? "red" : "green" Text { text: tabledata font.pointSize: 12 anchors.centerIn: parent } } } }Here is what i'm talking about. When i change window table didnt changed
-
Thanks for your response.
I almost try it and it isnt workedTableView { anchors.fill: parent Layout.fillWidth: true columnWidthProvider: function (column) { return mainLayout.width/4 } rowHeightProvider : function (row) { return mainLayout.height/3 }Yep, its calc width in the beggining of the programm, but when i changed size of mainwindow nothing changed!
Its not connected with mainLayout.width value (but it is changed)And thats happend if i chnge main window size faster (width and height of table cells are different)
-
Thanks for your response.
I almost try it and it isnt workedTableView { anchors.fill: parent Layout.fillWidth: true columnWidthProvider: function (column) { return mainLayout.width/4 } rowHeightProvider : function (row) { return mainLayout.height/3 }Yep, its calc width in the beggining of the programm, but when i changed size of mainwindow nothing changed!
Its not connected with mainLayout.width value (but it is changed)And thats happend if i chnge main window size faster (width and height of table cells are different)
@SergeyK12
its all in the docs:
https://doc-snapshots.qt.io/qt5-5.12/qml-qtquick-tableview.html#row-heights-and-column-widthsIf you change the values that a rowHeightProvider or a columnWidthProvider return for rows and columns inside the viewport, you must call forceLayout. This informs TableView that it needs to use the provider functions again to recalculate and update the layout.
so whenever your width/height changes call forceLayout()