How to disable the overlay items of list view on the other elements.
-
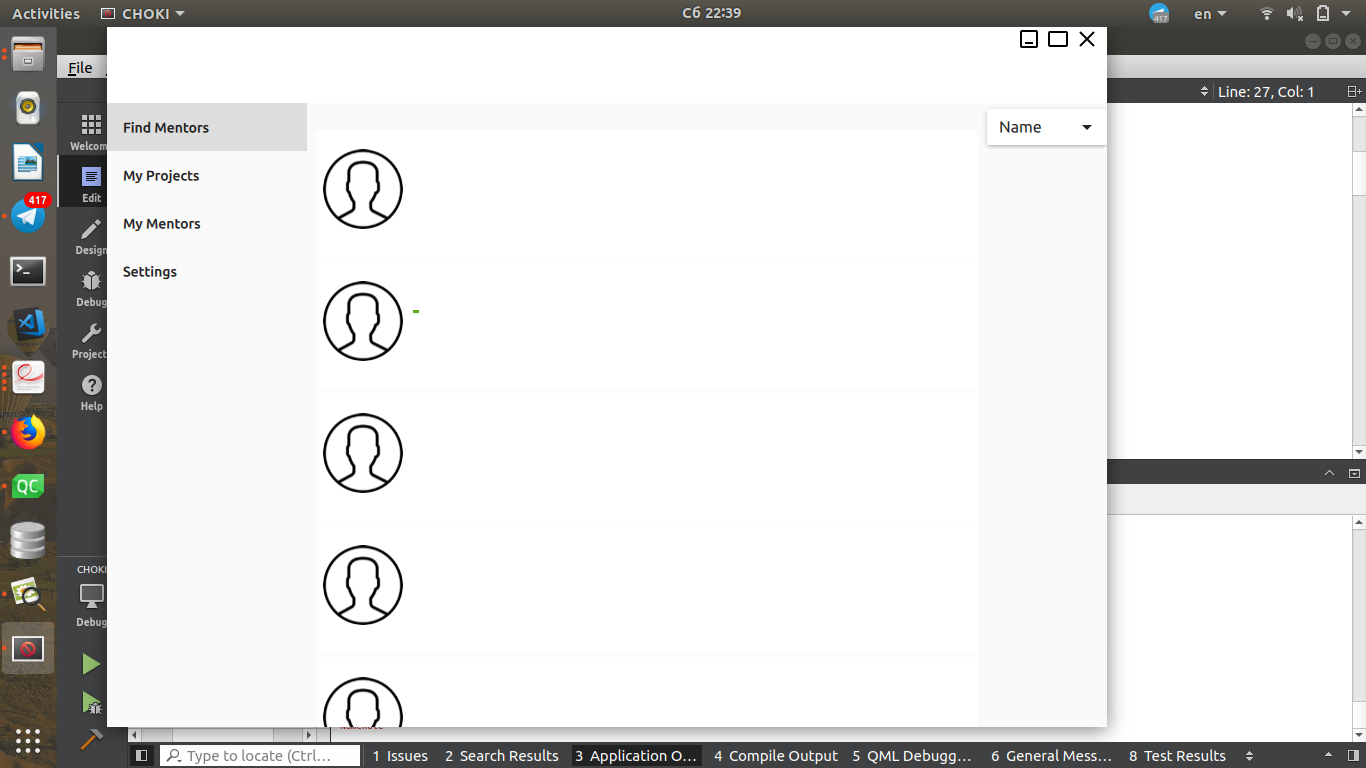
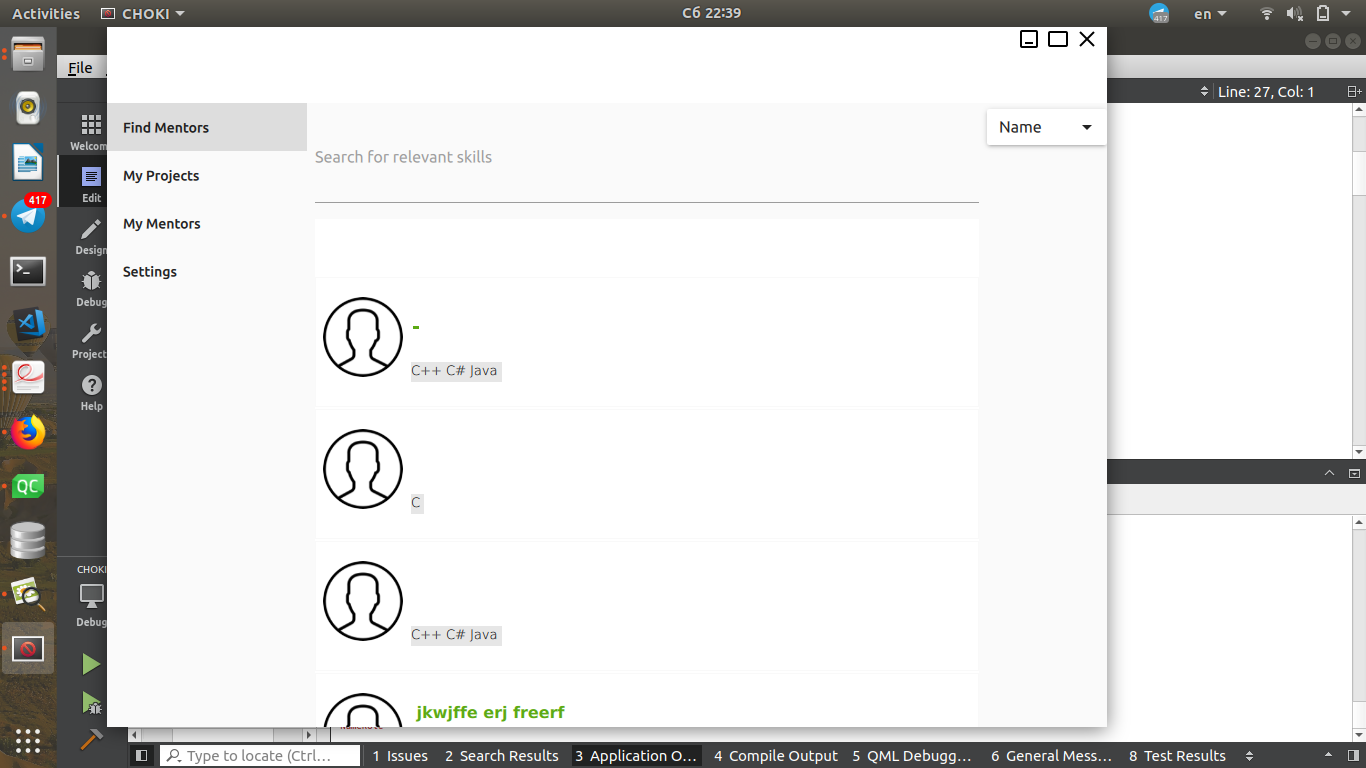
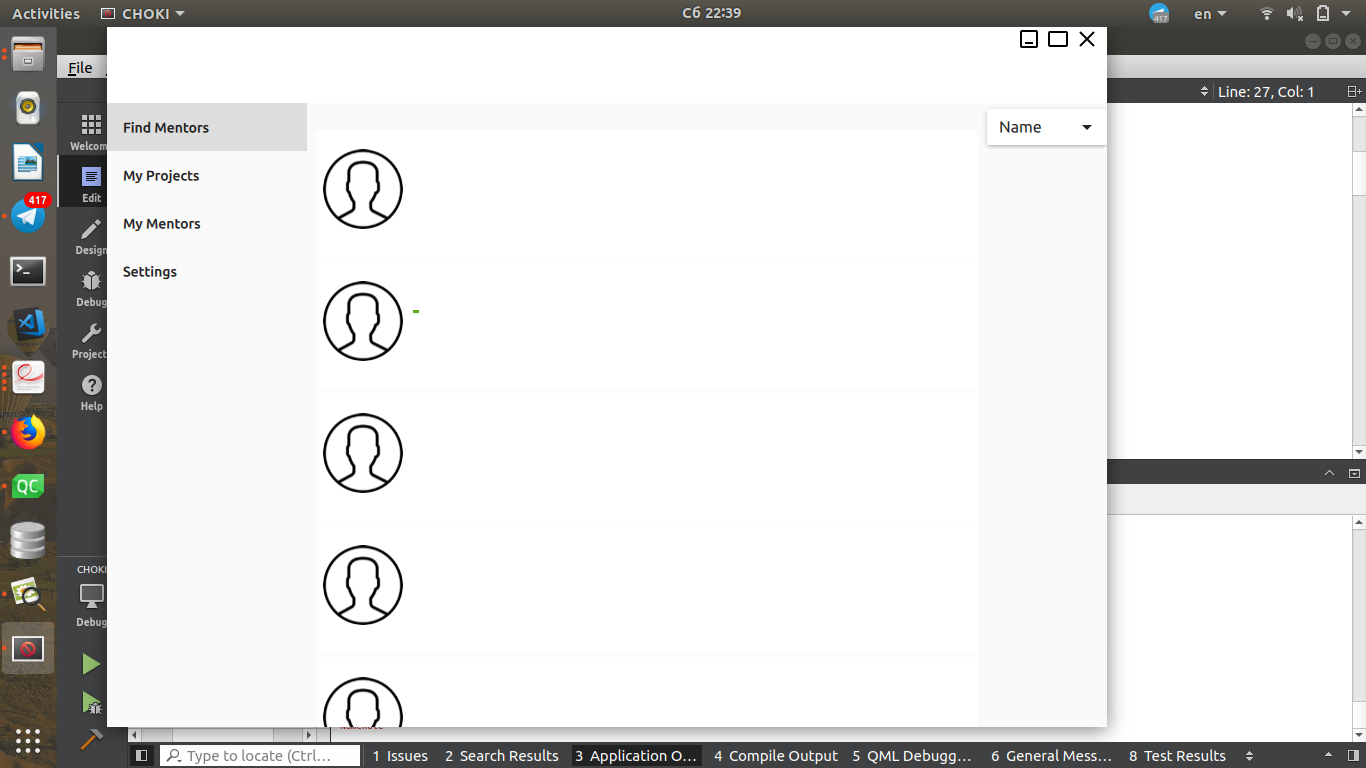
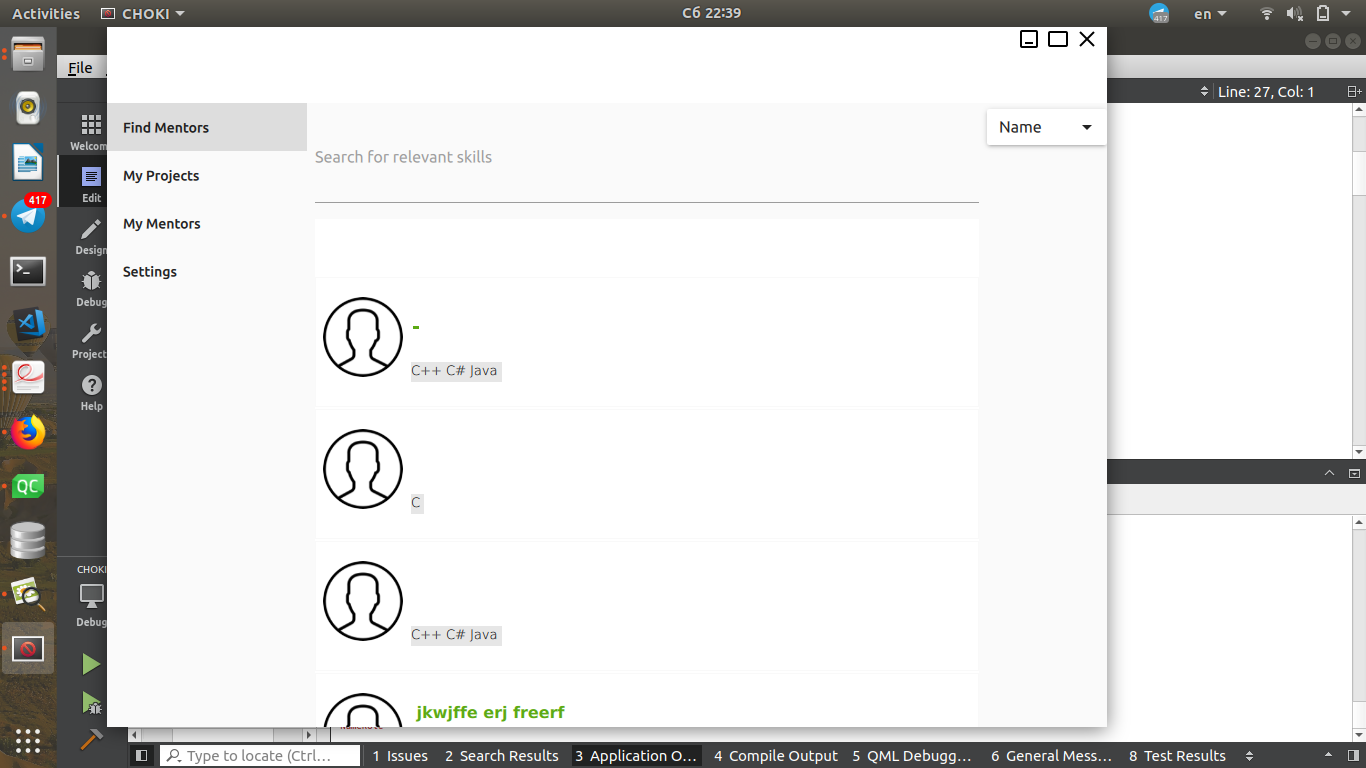
When I scroll, items of list view overlays and close the search field.


Here my code:
Item { TextField { id: searchField height: 100 width: parent.width - searchFilter.width - 16 anchors { top: parent.top left: parent.left topMargin: 8 leftMargin: 8 } placeholderText: qsTr("Search for relevant skills") onTextChanged: { filterModel.setFilterString(text); } } ComboBox { id: searchFilter anchors.left: searchField.right anchors.leftMargin: 8 model: ListModel{ id: filterMode ListElement {text: "Name"} ListElement {text: "Skills"} } onCurrentIndexChanged: { var mode = filterMode.get(currentIndex).text var role switch(mode) { case "Name": console.log("Enter here"); role = "NameRole" storage.setFilterRoleSlot(role) break; case "Skills": console.log("Enter here langs"); role = "LangRole" storage.setFilterRoleSlot(role) break; } } } Rectangle { id: mentors height: parent.height - searchField.height - 20 width: searchField.width anchors { top: searchField.bottom left: parent.left topMargin: 8 leftMargin: 8 } ListView { id: mentorsList model: filterModel anchors.fill: parent spacing: 2 cacheBuffer: 100 delegate: Rectangle { id: mentorInfo height: 130 width: mentors.width color: "#ffffff" antialiasing: true border { width: 1 color: "#F9F9F9" } layer.enabled: false layer.effect: DropShadow { transparentBorder: true horizontalOffset: 1 verticalOffset: 1 color: "#F2F2F2" } Image { id: avatar source: "image://avatar/" + userID height: 80 width: 80 anchors { top: parent.top left: parent.left topMargin: 20 leftMargin: 8 } fillMode: Image.PreserveAspectCrop layer.enabled: true layer.effect: OpacityMask { maskSource: mask } } Rectangle { id: mask height: 80 width: 80 radius: 50 visible: false } Text { id: nameTxt text: name font.family: "Roboto" font.pointSize: 12 font.weight: Font.DemiBold color: "#5caa15" anchors { top: parent.top left: avatar.right topMargin: 30 leftMargin: 8 } } Rectangle { id: underline height: 3 width: nameTxt.width anchors { top: nameTxt.bottom left: avatar.right leftMargin: 10 } color: "#5caa15" visible: false } Text { id: aboutTxt text: about font.family: "Roboto" font.pointSize: 10 anchors { top: underline.bottom left: avatar.right topMargin: 8 leftMargin: 8 } } Rectangle { height: 20 width: langsTxt.width color: "#E6E6E6" anchors { top: aboutTxt.bottom left: avatar.right topMargin: 8 leftMargin: 8 } Text { id: langsTxt text: langs font.family: "Roboto" font.pointSize: 10 font.weight: Font.ExtraLight anchors.horizontalCenter: parent.horizontalCenters } } MouseArea { anchors.fill: parent hoverEnabled: true cursorShape: Qt.PointingHandCursor onEntered: underline.visible = true onExited: underline.visible = false } } } } } -
When I scroll, items of list view overlays and close the search field.


Here my code:
Item { TextField { id: searchField height: 100 width: parent.width - searchFilter.width - 16 anchors { top: parent.top left: parent.left topMargin: 8 leftMargin: 8 } placeholderText: qsTr("Search for relevant skills") onTextChanged: { filterModel.setFilterString(text); } } ComboBox { id: searchFilter anchors.left: searchField.right anchors.leftMargin: 8 model: ListModel{ id: filterMode ListElement {text: "Name"} ListElement {text: "Skills"} } onCurrentIndexChanged: { var mode = filterMode.get(currentIndex).text var role switch(mode) { case "Name": console.log("Enter here"); role = "NameRole" storage.setFilterRoleSlot(role) break; case "Skills": console.log("Enter here langs"); role = "LangRole" storage.setFilterRoleSlot(role) break; } } } Rectangle { id: mentors height: parent.height - searchField.height - 20 width: searchField.width anchors { top: searchField.bottom left: parent.left topMargin: 8 leftMargin: 8 } ListView { id: mentorsList model: filterModel anchors.fill: parent spacing: 2 cacheBuffer: 100 delegate: Rectangle { id: mentorInfo height: 130 width: mentors.width color: "#ffffff" antialiasing: true border { width: 1 color: "#F9F9F9" } layer.enabled: false layer.effect: DropShadow { transparentBorder: true horizontalOffset: 1 verticalOffset: 1 color: "#F2F2F2" } Image { id: avatar source: "image://avatar/" + userID height: 80 width: 80 anchors { top: parent.top left: parent.left topMargin: 20 leftMargin: 8 } fillMode: Image.PreserveAspectCrop layer.enabled: true layer.effect: OpacityMask { maskSource: mask } } Rectangle { id: mask height: 80 width: 80 radius: 50 visible: false } Text { id: nameTxt text: name font.family: "Roboto" font.pointSize: 12 font.weight: Font.DemiBold color: "#5caa15" anchors { top: parent.top left: avatar.right topMargin: 30 leftMargin: 8 } } Rectangle { id: underline height: 3 width: nameTxt.width anchors { top: nameTxt.bottom left: avatar.right leftMargin: 10 } color: "#5caa15" visible: false } Text { id: aboutTxt text: about font.family: "Roboto" font.pointSize: 10 anchors { top: underline.bottom left: avatar.right topMargin: 8 leftMargin: 8 } } Rectangle { height: 20 width: langsTxt.width color: "#E6E6E6" anchors { top: aboutTxt.bottom left: avatar.right topMargin: 8 leftMargin: 8 } Text { id: langsTxt text: langs font.family: "Roboto" font.pointSize: 10 font.weight: Font.ExtraLight anchors.horizontalCenter: parent.horizontalCenters } } MouseArea { anchors.fill: parent hoverEnabled: true cursorShape: Qt.PointingHandCursor onEntered: underline.visible = true onExited: underline.visible = false } } } } }@Subuday
what version of Qt?
You may also want to set the clip property to true of the ListView item
