Apply offset to cropped image in Rectangle
-
Hello,
I'm having trouble trying to apply an offset to the position of a cropped image in a rectangle.
I do have a rectangle with a background. I that rectangle I'm trying to put a cropped image that I want to be place in a specific position. But I can't apply any offset to the horizontal Alignment as I would like.Rectangle{ id: rect anchors.fill: parent gradient: Gradient { //The rectangle background id : grad GradientStop { position: 0.00; color: "#575757"; } GradientStop { position: 1.00; color: "#282828"; } } Image { id: img anchors.centerIn: parent width: parent.width height: parent.height*0.9 fillMode:Image.PreserveAspectCrop horizontalAlignment: Image.AlignLeft+20 //Trying to align on a side and then add 20 pixel offset but is does not work sourceSize.width: width*2 sourceSize.height: height*2 } }Is there any way I can move a cropped image in a rectangle like the one I use ?
-
Hi @DavidM29 ,i guess you want to align the image to the left of the parent and from there 20px offset you need.
Here is the sample code below:-
Image { id: img height: parent.height*0.9 fillMode:Image.PreserveAspectCrop anchors.left: parent.left anchors.leftMargin: 20 anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter sourceSize.width: width*2 sourceSize.height: height*2 } -
Hi @DavidM29 ,i guess you want to align the image to the left of the parent and from there 20px offset you need.
Here is the sample code below:-
Image { id: img height: parent.height*0.9 fillMode:Image.PreserveAspectCrop anchors.left: parent.left anchors.leftMargin: 20 anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter sourceSize.width: width*2 sourceSize.height: height*2 }@Shrinidhi-Upadhyaya
It does apply an offset but the cropped image is cut on the side the offset has been applied. Which is not what I want. I want the image to fill the rectangle but just show a specific part of that image.
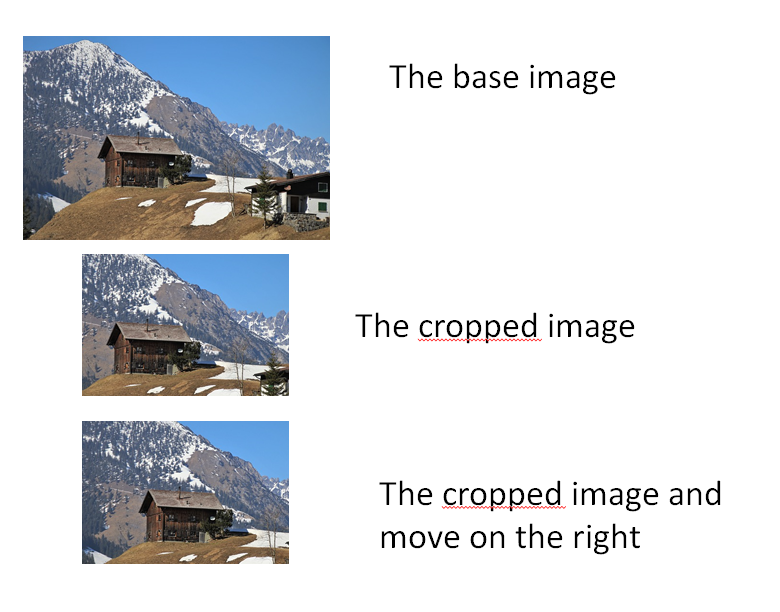
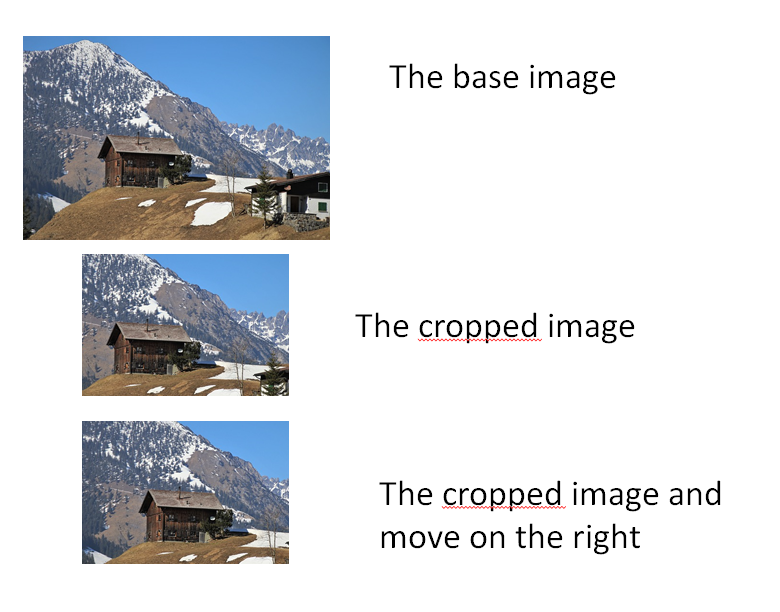
Here is an example :

-
Hi @DavidM29 , ohh you want to crop the image,i get you then you just need to use the clip property
Here is the sample code:-
Rectangle { height: 400 width: 400 color: "transparent" border.color: "red" anchors.centerIn: parent clip: true Image { id: image height: 400 width: 560 fillMode: Image.PreserveAspectCrop source: "DummyImage.png" clip: true } }But i guess it would be better if you can crop the image using paint,snipping tool etc or you can easily do it using any phone as the cropping feature is easily available,because clip is a bit of costly affair.
-
Hi @DavidM29 , ohh you want to crop the image,i get you then you just need to use the clip property
Here is the sample code:-
Rectangle { height: 400 width: 400 color: "transparent" border.color: "red" anchors.centerIn: parent clip: true Image { id: image height: 400 width: 560 fillMode: Image.PreserveAspectCrop source: "DummyImage.png" clip: true } }But i guess it would be better if you can crop the image using paint,snipping tool etc or you can easily do it using any phone as the cropping feature is easily available,because clip is a bit of costly affair.
Thank you for your help but it still not why I'm looking for.
I do want to crop the image and then move it inside the rectangle. The point I'm not capable to do right now is to place the image as I would like.
As mentioned above I would like to move the cropped image on the right.
Here is a more explicit example :

On the cropped image you can see that the house is not centered my goal is to keep that image format but want to slide the image inside the rectangle so the house is centered like the last image.I could use snipping tool but I don't want to because I'm using SVG and want to keep the format and the scalable advantage of SVG.
-
Thank you for your help but it still not why I'm looking for.
I do want to crop the image and then move it inside the rectangle. The point I'm not capable to do right now is to place the image as I would like.
As mentioned above I would like to move the cropped image on the right.
Here is a more explicit example :

On the cropped image you can see that the house is not centered my goal is to keep that image format but want to slide the image inside the rectangle so the house is centered like the last image.I could use snipping tool but I don't want to because I'm using SVG and want to keep the format and the scalable advantage of SVG.
The solution I found is to add
clip: trueto my Rectangle. Change the fillMode to Image.PreserveAspectFit and then change the x position of the image in order to have placed as I want.
When PreserveAspectCrop is used the image cannot be moved because the Image outside the cropped area is not painted.
