How to let QCursor appear at a certain position? (Only visually not functionally)
-
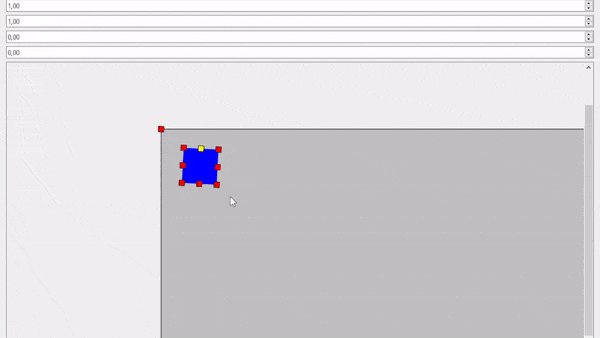
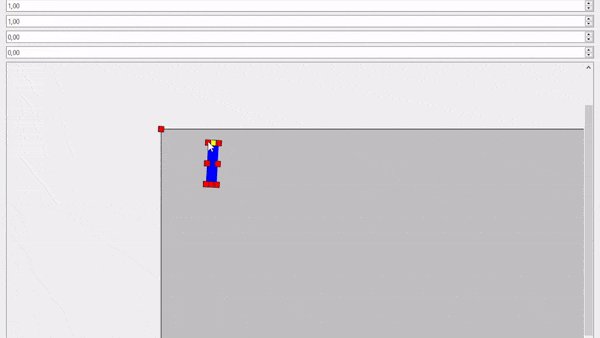
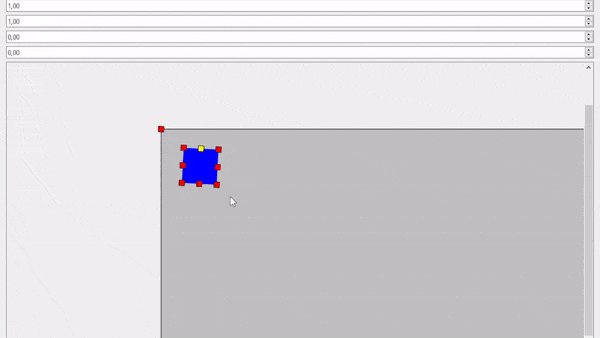
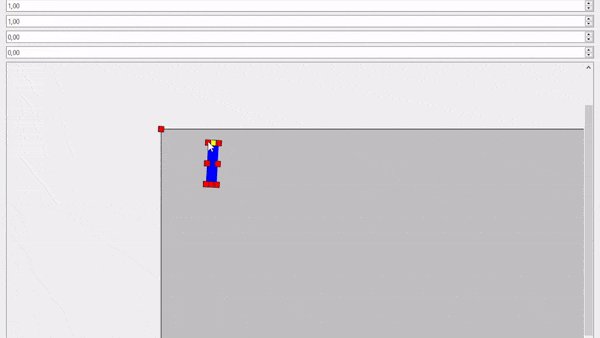
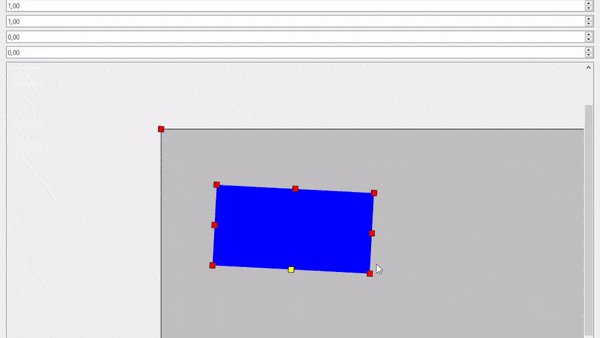
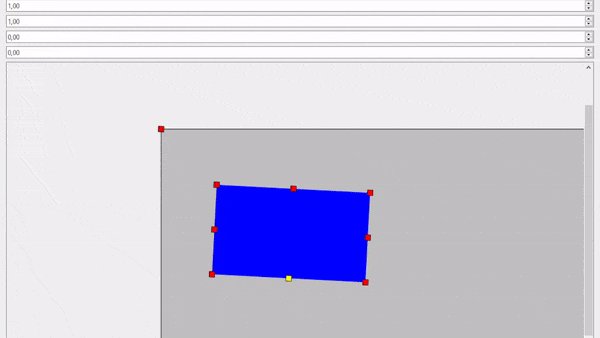
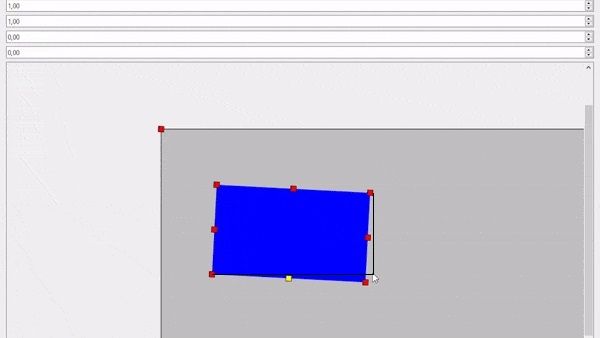
I have an object that i resize via drag and drop, but when its rotated the cursor is gets of the original point the drag started on. The resizing is working fine on itself only the cursor is off. Attached a gif below. In the last frames you see that the mouse is of the corner.
What can i do to get the cursor always aligned with the dragged corner?
-
I have an object that i resize via drag and drop, but when its rotated the cursor is gets of the original point the drag started on. The resizing is working fine on itself only the cursor is off. Attached a gif below. In the last frames you see that the mouse is of the corner.
What can i do to get the cursor always aligned with the dragged corner?
The real question and what you should try to figure out, is:
Why is your item not where your cursor is?!The cursor (as mouse input) should define where your item goes, and not the other way round, so that you do some transformations which are a bit off and then quickly put your mouse there to "hide the error" ;-))
It's like
2 + 2 = 5 X ( wrong, but I take it) 2 + 2 + 3 = 8 O ( correct, because 2 + 2 = 5 was accepted )Edit:
Here's a hint what could have gone wrong:

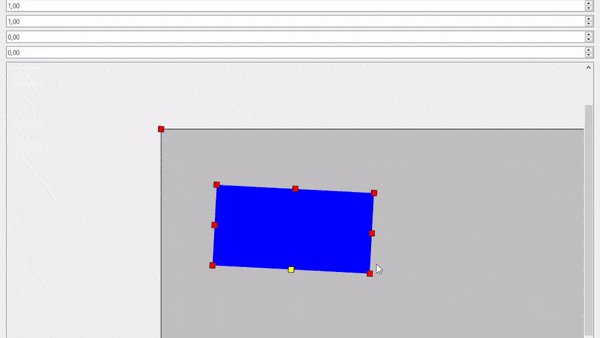
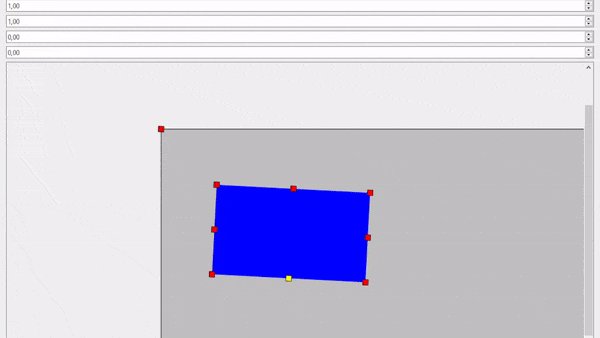
As you can see from my edits (the lines), the cursor is aligned with the bottom right corner of the non-transformed rect...
Can't tell what is wrong exactly, but you might want to start there :)Edit_2:
I can imagine this may be the result of moving a non-transformed rect and then transforming it at its new position, which causes the visible item to rotate clockwise while the mouse stays at its original position.
-
The real question and what you should try to figure out, is:
Why is your item not where your cursor is?!The cursor (as mouse input) should define where your item goes, and not the other way round, so that you do some transformations which are a bit off and then quickly put your mouse there to "hide the error" ;-))
It's like
2 + 2 = 5 X ( wrong, but I take it) 2 + 2 + 3 = 8 O ( correct, because 2 + 2 = 5 was accepted )Edit:
Here's a hint what could have gone wrong:

As you can see from my edits (the lines), the cursor is aligned with the bottom right corner of the non-transformed rect...
Can't tell what is wrong exactly, but you might want to start there :)Edit_2:
I can imagine this may be the result of moving a non-transformed rect and then transforming it at its new position, which causes the visible item to rotate clockwise while the mouse stays at its original position.
This post is deleted! -
This post is deleted!
@StudentScripter said in How to let QCursor appear at a certain position? (Only visually not functionally):
CustomGraphicsScene::CustomGraphicsScene(QObject *parent) : QGraphicsScene(parent), angleDegrees(0), scaleX(1.0), scaleY(1.0) { // Erstelle das Rechteck rectItem = new QGraphicsRectItem(); rectItem->setRect(0, 0, 100, 100); // Rechteck von 100x100 rectItem->setBrush(Qt::blue); rectItem->setPen(Qt::NoPen); rectItem->setFlags( QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemSendsGeometryChanges | QGraphicsItem::ItemSendsScenePositionChanges); // Rechteck bewegbar machen addItem(rectItem);I expected a custom
QGraphicsItemwith handles and not that it's handled by the scene.
But makes sense if you want all items that are added to the scene to have the handles.may you can help me to spot whats wrong with it?
After my hints you should be able to figure it out, as for non-involved persons it might be confusing to dive into your "logic".
One more thought:
The position where the mouse movement stops after dragging or resizing needs to be the corner (and handle position) of the transformed rect.
Like I wrote before, I suspect your logic to be the other way round... if you resize/move the item along the cursor movement and stop with the cursor, but then transform it (by callingupdateTransform()) afterwards, the item edges and corners will not be aligned with your cursor anymore.
Therefore you need to include the current transformation in your calculations. -
@StudentScripter said in How to let QCursor appear at a certain position? (Only visually not functionally):
CustomGraphicsScene::CustomGraphicsScene(QObject *parent) : QGraphicsScene(parent), angleDegrees(0), scaleX(1.0), scaleY(1.0) { // Erstelle das Rechteck rectItem = new QGraphicsRectItem(); rectItem->setRect(0, 0, 100, 100); // Rechteck von 100x100 rectItem->setBrush(Qt::blue); rectItem->setPen(Qt::NoPen); rectItem->setFlags( QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemSendsGeometryChanges | QGraphicsItem::ItemSendsScenePositionChanges); // Rechteck bewegbar machen addItem(rectItem);I expected a custom
QGraphicsItemwith handles and not that it's handled by the scene.
But makes sense if you want all items that are added to the scene to have the handles.may you can help me to spot whats wrong with it?
After my hints you should be able to figure it out, as for non-involved persons it might be confusing to dive into your "logic".
One more thought:
The position where the mouse movement stops after dragging or resizing needs to be the corner (and handle position) of the transformed rect.
Like I wrote before, I suspect your logic to be the other way round... if you resize/move the item along the cursor movement and stop with the cursor, but then transform it (by callingupdateTransform()) afterwards, the item edges and corners will not be aligned with your cursor anymore.
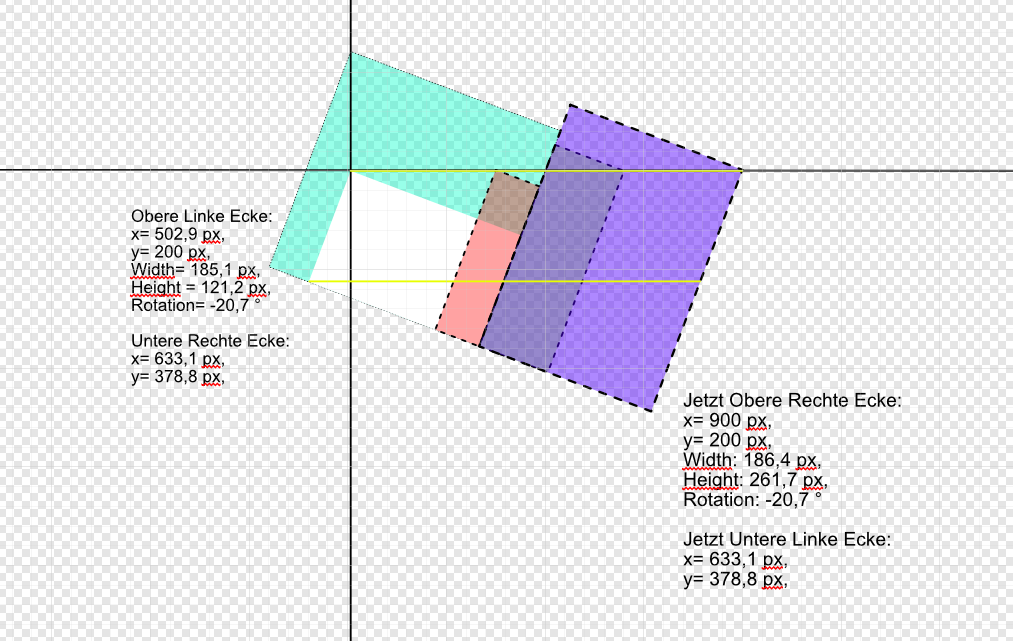
Therefore you need to include the current transformation in your calculations.@Pl45m4 Thanks alot, these are some good insights, i've done a mockup on how it is supposed to behave. Now gonna try to implement it properly. :)

I'll report back if i stumble upon further problems, if you don't mind.
