QTableWidget Stylesheet Issue
-

In QtCreator (11.0.3 ), I placed a QTableWidget, and set stylesheet (thru QtCreator interface) as follows;QTableView {background-color: rgb(47, 177, 83); font: 22pt "Arial"; selection-color: rgb(0, 85, 0); color: rgb(255, 255, 255);} QTableView::item{ border: 0px; padding: 25px;}Formatting are are taking effect; but row size is not increasing to accommodate text.
But if the same is done thru code, (ui->tablewidget->SetStylesheet(...)), row size is increasing.What I had to do to retain stylesheet done in Qt Creator is to add a line as following in code;
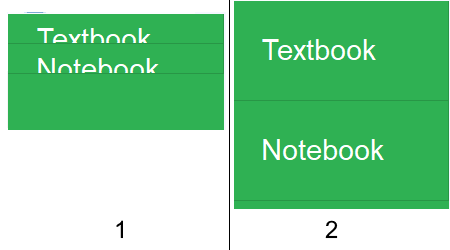
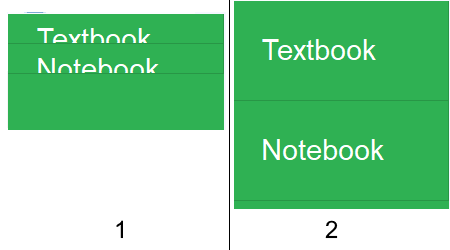
ui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet());This fixes the issue. Sample image is added; first image without the line in code.
-

In QtCreator (11.0.3 ), I placed a QTableWidget, and set stylesheet (thru QtCreator interface) as follows;QTableView {background-color: rgb(47, 177, 83); font: 22pt "Arial"; selection-color: rgb(0, 85, 0); color: rgb(255, 255, 255);} QTableView::item{ border: 0px; padding: 25px;}Formatting are are taking effect; but row size is not increasing to accommodate text.
But if the same is done thru code, (ui->tablewidget->SetStylesheet(...)), row size is increasing.What I had to do to retain stylesheet done in Qt Creator is to add a line as following in code;
ui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet());This fixes the issue. Sample image is added; first image without the line in code.
@abygm
When exactly in your code did you do theui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet());? Was it perhaps after you had put some items into the table widget? For the Designer stylesheet you put in, look in the generatedui_....hfile (in build output directory) from the.uifile to see where it occurs. (This is worth doing: once you have looked you will understand that Designer/.uifile are not "magic", code is generated which is just the same as you could do yourself.)There are times in Qt where something from a stylesheet does not fully take effect. Usually this is when you change a dynamic parameter for CSS. And then you have to use
unpolish/polish(), or equallysetStyleSheet()to itself (sometimes you have to set it to""first and then back to desired value so it sees the change). I am not saying that ought be the case here, but it may be related to this. -
@abygm
When exactly in your code did you do theui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet());? Was it perhaps after you had put some items into the table widget? For the Designer stylesheet you put in, look in the generatedui_....hfile (in build output directory) from the.uifile to see where it occurs. (This is worth doing: once you have looked you will understand that Designer/.uifile are not "magic", code is generated which is just the same as you could do yourself.)There are times in Qt where something from a stylesheet does not fully take effect. Usually this is when you change a dynamic parameter for CSS. And then you have to use
unpolish/polish(), or equallysetStyleSheet()to itself (sometimes you have to set it to""first and then back to desired value so it sees the change). I am not saying that ought be the case here, but it may be related to this.@JonB
Thank you for the detailed comment.I put the ui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet()); immediately after ui->setupUi(this); before adding any items.
I checked the ui....h file; the setStylesheet is in a random position within setupUi(). Not sure if the location will have any impact.
-
@JonB
Thank you for the detailed comment.I put the ui->tablewidget->setStyleSheet(ui->tablewidget->styleSheet()); immediately after ui->setupUi(this); before adding any items.
I checked the ui....h file; the setStylesheet is in a random position within setupUi(). Not sure if the location will have any impact.
Here the (incomplete) bug report: https://bugreports.qt.io/browse/QTBUG-120563
-
Here the (incomplete) bug report: https://bugreports.qt.io/browse/QTBUG-120563
@Christian-Ehrlicher
I have attached a minimal working code in the bug report to reproduce the issue. -
Hi,
I checked the example you provided, and noticed the use of QHeaderView::setMinimumSectionSize in the auto-generated ui header file:
tableWidget->verticalHeader()->setMinimumSectionSize(100);Based on that, I made this minimal example:
#include <QApplication> #include <QTableWidget> #include <QHeaderView> #include <QVBoxLayout> int main(int argc, char *argv[]) { QApplication a(argc, argv); QTableWidget tableWidget; //not reproducible if set before setting stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setStyleSheet("QTableView{}QTableView::item{border:0px;padding:25px;}"); //reproducible if set before setting row count and after setting stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setColumnCount(1); tableWidget.setRowCount(1); //not reproducible if set after setting row count and stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setItem(0, 0, new QTableWidgetItem("ITEM")); tableWidget.show(); return a.exec(); }Some of my observations:
- Setting a big value for the
paddingstylesheet property of the items' causes the row to exceed theminimumSectionSizeof vertical headers (or rows, not what contains theQTableWidgetItem), try making it smaller or removing it altogether. - Increasing the
minimumSectionSizeonly works if done before setting a stylesheet, so that it is taken into account (hence why setting the stylesheet again makes the problem "disappear"). Or after adding rows, as that somehow triggers a size adjustment (because now a vertical header exists?).
To confirm, you can tryui->tableWidget->verticalHeader()->setMinimumSectionSize(100);instead of resetting the stylesheet in yourmainwindow.cpp. But, you need to either resetminimumSectionSizefor the vertical header in Qt Designer, or set a different value like101, or it will not trigger an adjustment due to it being the same value set twice.
These are just guesses and speculations, I'm not an expert.
See if you can reproduce this and your issue using my example.
Hope it helps.
- Setting a big value for the
-
Hi,
I checked the example you provided, and noticed the use of QHeaderView::setMinimumSectionSize in the auto-generated ui header file:
tableWidget->verticalHeader()->setMinimumSectionSize(100);Based on that, I made this minimal example:
#include <QApplication> #include <QTableWidget> #include <QHeaderView> #include <QVBoxLayout> int main(int argc, char *argv[]) { QApplication a(argc, argv); QTableWidget tableWidget; //not reproducible if set before setting stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setStyleSheet("QTableView{}QTableView::item{border:0px;padding:25px;}"); //reproducible if set before setting row count and after setting stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setColumnCount(1); tableWidget.setRowCount(1); //not reproducible if set after setting row count and stylesheet //tableWidget.verticalHeader()->setMinimumSectionSize(100); tableWidget.setItem(0, 0, new QTableWidgetItem("ITEM")); tableWidget.show(); return a.exec(); }Some of my observations:
- Setting a big value for the
paddingstylesheet property of the items' causes the row to exceed theminimumSectionSizeof vertical headers (or rows, not what contains theQTableWidgetItem), try making it smaller or removing it altogether. - Increasing the
minimumSectionSizeonly works if done before setting a stylesheet, so that it is taken into account (hence why setting the stylesheet again makes the problem "disappear"). Or after adding rows, as that somehow triggers a size adjustment (because now a vertical header exists?).
To confirm, you can tryui->tableWidget->verticalHeader()->setMinimumSectionSize(100);instead of resetting the stylesheet in yourmainwindow.cpp. But, you need to either resetminimumSectionSizefor the vertical header in Qt Designer, or set a different value like101, or it will not trigger an adjustment due to it being the same value set twice.
These are just guesses and speculations, I'm not an expert.
See if you can reproduce this and your issue using my example.
Hope it helps.
@Abderrahmene_Rayene
Than you for the reply.
First I changed padding value, and later completely removed it; but no change in behavior. Similarly, I edited the .ui file and changed MinimumSectionSize value first; and later removed it; still not change in behaviour. - Setting a big value for the
