Layout alignment with fixed spacers is inconsistent (Qt 5.15)
-
When using fixed spacers in a layout, alignment is inconsistent. It seems that both in the Preview mode in Qt designer, and in the running application, fixed spacers actually just get converted into a flat space value between the elements on either side, which doesn't take into account the base spacing of the layout itself.
Example: I have a horizontal layout with 2 QPushButtons, and I want one of them centered and the other on the far right. I have set the layout spacing to 20px and the following styleSheet to fix button sizes to exactly 100px to demonstrate the issue:
QPushButton{ width:100px; height:100px; min-width:100px; min-height:100px; max-width:100px; max-height:100px; border:none; background-color:red }-
In Qt Designer, the layouts are aligned the same regardless of whether I use a fixed-size 100px spacer, or a 3rd QPushButton (which I would later set to disabled and make invisible to achieve the same effect)

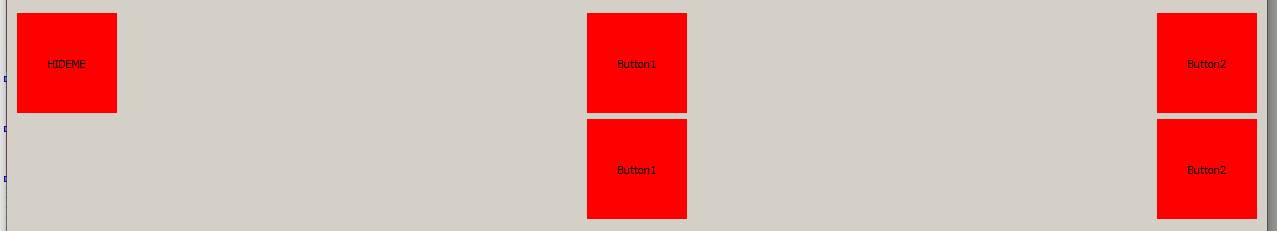
However, when I go to Form->Preview and view the layout as it would appear at runtime, the center buttons are no longer aligned. This also happens in the running application:

-
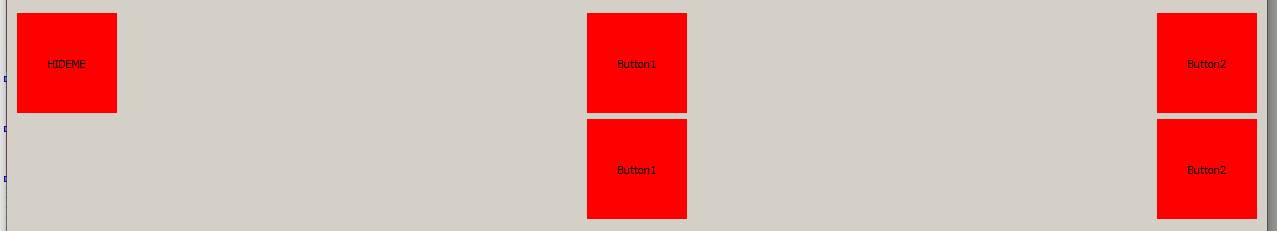
If I change the fixed spacer size to 120px (100px button size + 20px layout spacing) then the alignment looks off in Designer, but correct in the preview:


-
The same happens if the spacers are not at the margins of the layout, for example if I wanted one button on far left, one on far right, one dead center, and one right of center:


I'm aware that the first scenario can also be solved by setting the layout margin to button size + layout spacing, but the 2nd scenario where the spacers are in the middle of the layout is the bigger issue, as we have a number of places in our application where a centered button is desired (typically one to confirm/exit a given page) with a variable number of additional controls on either side, things like the following (if X's are buttons and O's are spacers to achieve desired alignment)
XXX------X------OOX
XX------XXO------OX -
-
When using fixed spacers in a layout, alignment is inconsistent. It seems that both in the Preview mode in Qt designer, and in the running application, fixed spacers actually just get converted into a flat space value between the elements on either side, which doesn't take into account the base spacing of the layout itself.
Example: I have a horizontal layout with 2 QPushButtons, and I want one of them centered and the other on the far right. I have set the layout spacing to 20px and the following styleSheet to fix button sizes to exactly 100px to demonstrate the issue:
QPushButton{ width:100px; height:100px; min-width:100px; min-height:100px; max-width:100px; max-height:100px; border:none; background-color:red }-
In Qt Designer, the layouts are aligned the same regardless of whether I use a fixed-size 100px spacer, or a 3rd QPushButton (which I would later set to disabled and make invisible to achieve the same effect)

However, when I go to Form->Preview and view the layout as it would appear at runtime, the center buttons are no longer aligned. This also happens in the running application:

-
If I change the fixed spacer size to 120px (100px button size + 20px layout spacing) then the alignment looks off in Designer, but correct in the preview:


-
The same happens if the spacers are not at the margins of the layout, for example if I wanted one button on far left, one on far right, one dead center, and one right of center:


I'm aware that the first scenario can also be solved by setting the layout margin to button size + layout spacing, but the 2nd scenario where the spacers are in the middle of the layout is the bigger issue, as we have a number of places in our application where a centered button is desired (typically one to confirm/exit a given page) with a variable number of additional controls on either side, things like the following (if X's are buttons and O's are spacers to achieve desired alignment)
XXX------X------OOX
XX------XXO------OXif you need
XXX-----X------X
you group XXX to another widget and align this widget to the left. Align the other two to center and right respectively without using spacer.
-------X-------X
Align these two to center and right respectively without using spacer. -
-
if you need
XXX-----X------X
you group XXX to another widget and align this widget to the left. Align the other two to center and right respectively without using spacer.
-------X-------X
Align these two to center and right respectively without using spacer.@JoeCFD Thank you, that is actually the workaround I've already been looking at, I just would prefer not having to divide a widget into multiple layouts when it realistically could be a single layout if the spacing was predictable/consistent.
The first example ([XXX]-----X------X with the first group combined into a sub-widget, and using layoutAlignment set to left/center/right, with no spacers) does work properly in the preview but it's inconsistent in Designer itself (the 'centered' widget seems to want to anchor to one side or the other in Designer, or center between the two widgets instead of the center of the layout) so it goes back to the lack of consistency between the two.
Unfortunately, the second example you gave (i.e. the -------X---------X with layoutAlignment set to Center/Right respectively and no spacers) doesn't seem to work. Without a 3rd widget in the layout, I get this in Designer ('centered' element actually centered between right element and left margin):

And this in the Preview ('centered' element somewhere seemingly arbitrary):

-
@JoeCFD Thank you, that is actually the workaround I've already been looking at, I just would prefer not having to divide a widget into multiple layouts when it realistically could be a single layout if the spacing was predictable/consistent.
The first example ([XXX]-----X------X with the first group combined into a sub-widget, and using layoutAlignment set to left/center/right, with no spacers) does work properly in the preview but it's inconsistent in Designer itself (the 'centered' widget seems to want to anchor to one side or the other in Designer, or center between the two widgets instead of the center of the layout) so it goes back to the lack of consistency between the two.
Unfortunately, the second example you gave (i.e. the -------X---------X with layoutAlignment set to Center/Right respectively and no spacers) doesn't seem to work. Without a 3rd widget in the layout, I get this in Designer ('centered' element actually centered between right element and left margin):

And this in the Preview ('centered' element somewhere seemingly arbitrary):

-
@rdowell I do not use designer to lay out widgets. Can you try to add two spacers to the left and right of the center button?
-
@JoeCFD Just tested it. You can add an empty widget with the same size of your button and align it to the left of the layout. No spacers are needed. And other two buttons are aligned to the center and right.
@JoeCFD You are correct and that's probably what I'll end up doing, but that goes back to the original issue - needing to add empty widgets to fix alignment when spacers should ideally be able to perform that function while keeping everything inside a single widget/layout
-
@JoeCFD You are correct and that's probably what I'll end up doing, but that goes back to the original issue - needing to add empty widgets to fix alignment when spacers should ideally be able to perform that function while keeping everything inside a single widget/layout
