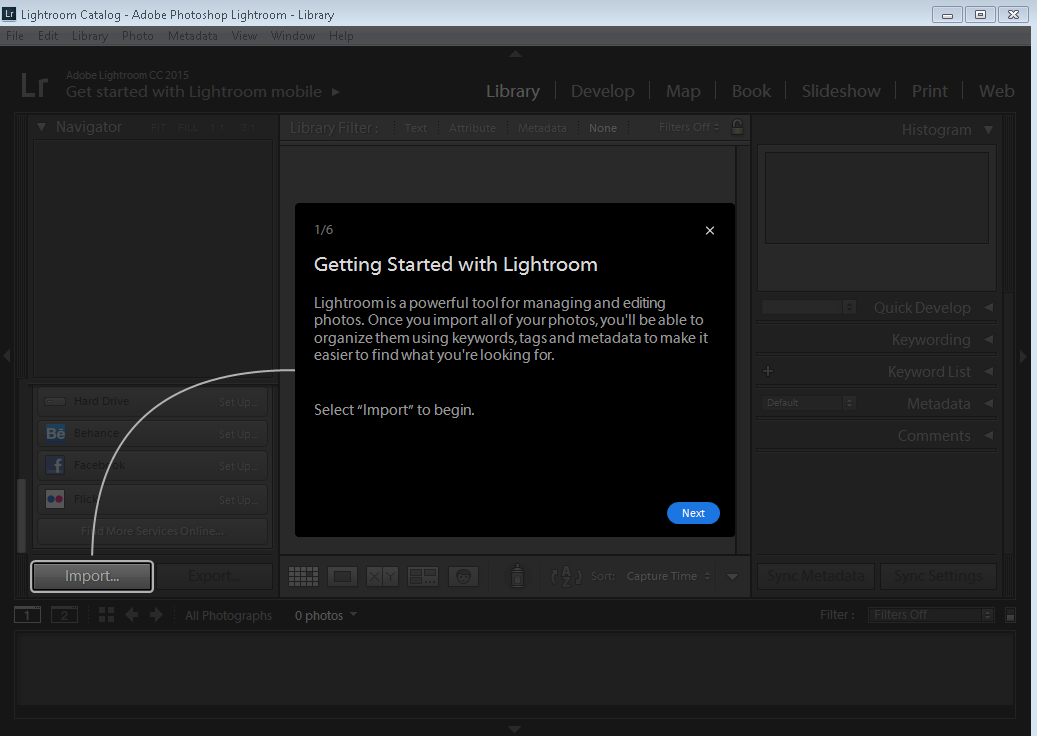
Creating info tips like shown in Adobe Lightroom CC
-
From what I understand Adobe uses QT for their client-side applications. I was wondering how I could accomplish an info tip like shown below for my own application. It seems to adjust to window size dynamically as well. Any input would be appreciated!

@johnsmith12
Hi and welcome to Qt user forum
info tip = tool tip when you hover mouse over it ?
You mean the black dialog(ish) it shows?You could use a widget and style it with style sheet/custom paint then use
QStackedWidget for the pages.
To activate it, you would override the event() function and look for the QEvent::ToolTip event.
Then open the dialog.You also looking for the dimming effect of whole app when shown?
-
Sorry - poor choice of words on my part.
It looks to be a modal dialog. I just didn't understand how the background was adjusted also for size of window. Specifically the white curved line that expands and contracts based on main dialog size. Yes - I am also looking for the dimming effect as shown.
Expanded:

Contracted:

thanks!
-
Hi
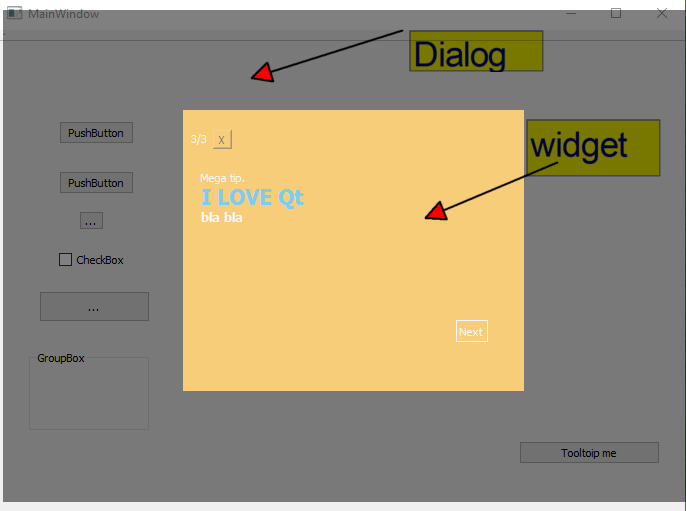
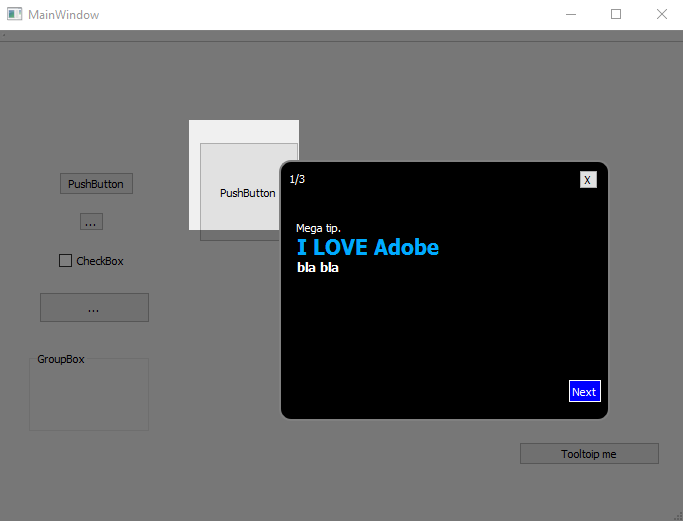
Here is small sample

project
https://s14.postimg.org/4k6f6a5s1/mypop.gifNote: the style sheet is on the Dialog
It needs some tweaking to look good but should give a good idea of how to get it.
One thing that is still unclear to me.
How will you store multiple pages of text pr Widget ?
Also if you press next, will it then show more info about the Import button or will the other pages
highlight other controls in the window behind it ?project
https://www.dropbox.com/s/sgtlzb4rghr9gvm/AdobeToolTip.zip?dl=0 -
ok / ahh. not a tooltip :)
i think you can expand the area and make it semi transparent . (cover all of main)
Then you can ask the Widget (like import) to render as a bitmap and show that on the overlay.
Then draw lines to it.
But you will need some sort of small db, with widget names and the text needed.Regarding the line. seems like a spline of sorts.
I think its a semi-transparent window and it just redraws the black area if needed
in new position ( or move it if widgets) . but not sure. -
Appreciate the quick responses!
-
Appreciate the quick responses!
@johnsmith12
Np. was bored.
the darken part could use a QGraphicsEffecthttps://stackoverflow.com/questions/19362455/dark-transparent-layer-over-a-qmainwindow-in-qt
Note: making the dialog semi-transparent might also work.
Update.
You can use
setWindowOpacity(0.5);
to fake it. ( if your platform supports it)
Also dims the info part so not optimal.
I think using
setAttribute(Qt::WA_TranslucentBackground);
and draw semi trans fill might work better as then
the widgets will not be faded also.you can use a widget inside the dialog so it can move around at will. (inside the dialog)

For the line drawing, i think this can do it
http://doc.qt.io/qt-5/qpainterpath.html#cubicTo
or this
https://stackoverflow.com/questions/40764011/how-to-draw-a-smooth-curved-line-that-goes-through-several-points-in-qt
https://www.toptal.com/c-plus-plus/rounded-corners-bezier-curves-qpainterOr just use a straight line if u dont want to get into bezier/splines :)
update:
setAttribute(Qt::WA_TranslucentBackground);
andvoid ToolTipDialog::paintEvent(QPaintEvent *event) { QPainter painter(this); painter.fillRect(rect(), QBrush(QColor(0, 0, 0, 128))); }seems to work fine and you need it for the line drawing too/anyway.
-
Hi

paintEvent +
painter.setCompositionMode(QPainter::CompositionMode_Clear);
painter.fillRect(rect, Qt::transparent);allows to not dim an area so widget is clearly visible.
-
This post is deleted!
-
This post is deleted!
-
This post is deleted!
