QT Creator incorrect layout
-
@ChrisW67 Thanks for the reply, what does that mean exactly? Can please you show me an example?
-
@ChrisW67 Thanks for the reply, what does that mean exactly? Can please you show me an example?
@Josef-Lintz
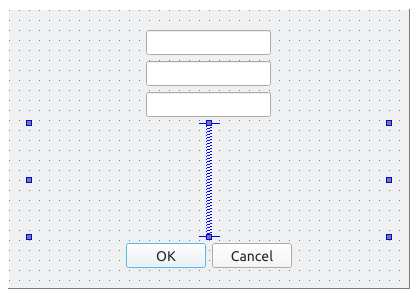
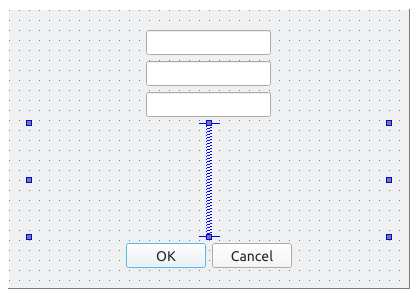
Add a vertical spacer:

-
@Josef-Lintz
Add a vertical spacer:

-
@Josef-Lintz
If you don't put a spacer, all the widgets are equally spaced vertically.
(assuming they are in a layout) -
@Josef-Lintz
Also are you aware/did you intend that from the screenshot having not one but two red boxes you have more than just one vertical layout going on here, hence your "irregular" spacing. Don't do that if you want all 3 line edits treated the same. -
I'm not sure if that's the problem, that is intentional.
I want there to be a gap between the first line edit(top), and the other two(bottom).
So I put the two lower line edits into separate vertical layouts and added a margin to the top line edit.
But now that I think about it, maybe I could've just used a single vertical layout and set the margin only for the top line edit. -
I'm not sure if that's the problem, that is intentional.
I want there to be a gap between the first line edit(top), and the other two(bottom).
So I put the two lower line edits into separate vertical layouts and added a margin to the top line edit.
But now that I think about it, maybe I could've just used a single vertical layout and set the margin only for the top line edit.@Josef-Lintz said in QT Creator incorrect layout:
I want there to be a gap between the first line edit(top), and the other two(bottom).
You can add a spacer with a fixed height.
-
@Josef-Lintz said in QT Creator incorrect layout:
I want there to be a gap between the first line edit(top), and the other two(bottom).
You can add a spacer with a fixed height.
@mpergand So in a sense, use two vertical spacers one between the top line edit and the two other line edits, and another one between the two bottom line edits, and the buttons at the bottom?
-
@mpergand So in a sense, use two vertical spacers one between the top line edit and the two other line edits, and another one between the two bottom line edits, and the buttons at the bottom?
-
@mpergand Yeah, that's exactly what I meant. I'll do that tomorrow when I'm back at work
-
@ChrisW67 said in QT Creator incorrect layout:
Looks like you have not applied a layout to the containing widget.
You should still have a look into this. Currently, you could just use absolute positions of your widgets. The layout does not do very much. Try resizing your dialog box and you'll see that everything is at a fixed position. Instead you should have a layout for the widget itself so that the size of the dialog and its contents match each other (very important if people have, e.g., 4K displays with a scaling ratio).
To do this: right-click on the widget and apply a layout (or use the corresponding button in the toolbar).
-
@ChrisW67 said in QT Creator incorrect layout:
Looks like you have not applied a layout to the containing widget.
You should still have a look into this. Currently, you could just use absolute positions of your widgets. The layout does not do very much. Try resizing your dialog box and you'll see that everything is at a fixed position. Instead you should have a layout for the widget itself so that the size of the dialog and its contents match each other (very important if people have, e.g., 4K displays with a scaling ratio).
To do this: right-click on the widget and apply a layout (or use the corresponding button in the toolbar).
@SimonSchroeder Thank you so much.
This was exactly what I wanted to ask next, but I was so caught up at work -
Also, one last question. Is there a way to disable resizing?
Most of the answers I found were related to C++ such asQWidget::setFixedSize(size());etc...
Is there a way to do this from the designer?
DisablingsizeGripEnableddoesn't do anything, so I set the min and max size to the same number, but this feel hacky.. -
Also, one last question. Is there a way to disable resizing?
Most of the answers I found were related to C++ such asQWidget::setFixedSize(size());etc...
Is there a way to do this from the designer?
DisablingsizeGripEnableddoesn't do anything, so I set the min and max size to the same number, but this feel hacky..@Josef-Lintz said in QT Creator incorrect layout:
so I set the min and max size to the same number, but this feel hacky..
That's the thing to do.
Or by code with QWidget::setFixedSize(size()


