Too much padding on Widgets
-
Hi
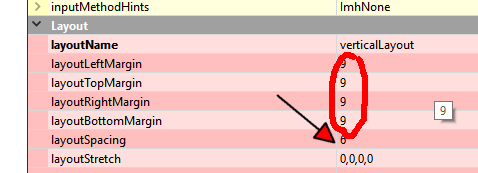
All layouts have margins pr default.

So there is 9 pixel space around it and 6 pixels between widgets in the layout.
To have picture show up here, the actual URL (link) must point directly
to the image. Those from imgur points to a page, not image.however, if you right click it, there is a menu says
"Copy image adress" (in chrome at least)
that gives a link that works directly
@mrjj - Hi. I saw that on the Frame widget, but only the leftmost widget uses a frame. My problem is that the stacked widgets, which I'm using three of them (top widget, center widget, and rightmost widget), have no layout properties. It's the stacked widgets that I need to trim the margins on. But I see no way to do that.
I can roll with this once the layout is done, once all the gaps are closed and the widgets butt up to each other. I'm kind of excited abt working with Qt. But my layout's a must. Using stacked widgets will keep me away from the MDI. But I'll reluctantly use that if the fat margins on the stacked widgets can't be trimmed down to something looking more like normal.
Is there any way to trim the margins on those stacked widgets?
Thanks for the heads up on displaying images here. Please meet my best friend Red =)

-
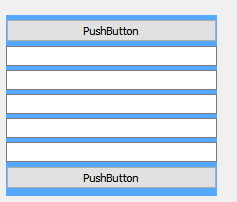
Hi
That's a nice dog :) Hi Red.I don't see any margins on a QStackedWidget
so im not sure what you are seeing. ?
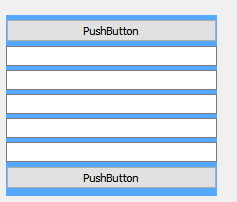
(blue is stacked)
-
Hi
That's a nice dog :) Hi Red.I don't see any margins on a QStackedWidget
so im not sure what you are seeing. ?
(blue is stacked)
@mrjj - What i'm wanting is for the widgets to butt up to each other. In this image,

you can clearly see the gaps between the widgets. At the top, the tabbed widget resides inside a stacked widget. I do this to facilitate the showing of many toolbars.The leftmost widget is a tree widget inside a frame. With the frame widget, yes, I can set all margins to zero, as you pointed out.
In the center is another stacked widget. I use that because I'll be using a lot of grids for displaying data. But there's no way to close the gap between the Frame on the left and the stacked widget in the center. So I'm left with a sizable gap.
And on the right side of the form, I'm using yet another stacked widget with a tree widget. Again, I have a large gap that I don't seem to be able to close.
To better understand why I need all of these stacked widgets is because the main menu will be on the left. As the user navigates the tree widget, the center stacked widget will change to the needed page. And the right stacked widget will show a variety of tree views that reflect options that may be done to whatever grid is showing in the center. And the same with the top widget. It will house tools specific to the page shown in the center. So stacked widgets are necessary.
I've created in Lazarus this exact model:

There are no gaps at all. What you might think are gaps are actually scrollbars. This is the kind of clean look I'm trying to get from Qt. I can build this project in Object Pascal. But I'm chomping at the bit to write it in C++. I tried Visual Studio's C++, but getting to the GUI Designer for C++ is a nightmare. So Qt won. Kinda. I need to close these gaps.Red says "Hi" back =)
-
Hi
It should be possible to have no gaps.
I promise the stacked it self dont make gaps.
So im still thinking its the layout.Did you also set LayoutSpacing to zero ?
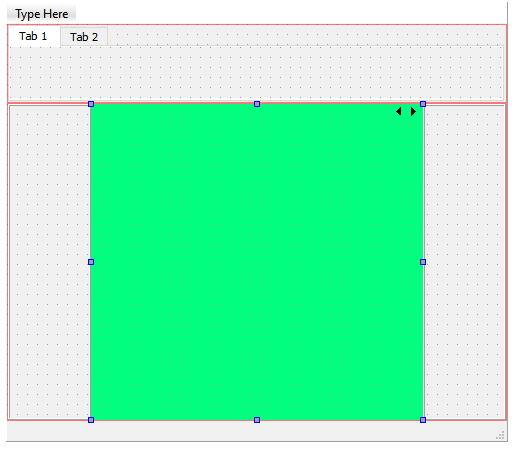
On the layout that hold left/center/right.Made a fast test of similar layout.

if i set margins and spacing to zero, i get no gaps.

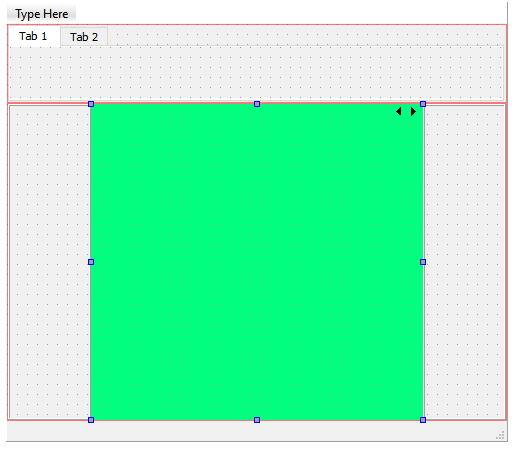
(green is stacked)
-
Hi
It should be possible to have no gaps.
I promise the stacked it self dont make gaps.
So im still thinking its the layout.Did you also set LayoutSpacing to zero ?
On the layout that hold left/center/right.Made a fast test of similar layout.

if i set margins and spacing to zero, i get no gaps.

(green is stacked)
-
@mrjj - I don't have Layouts in my Object tree. I'm not laying out my stuff the right way, am I?

So frustrating.
@Driftwood said in Too much padding on Widgets:
I don't have Layouts in my Object tree
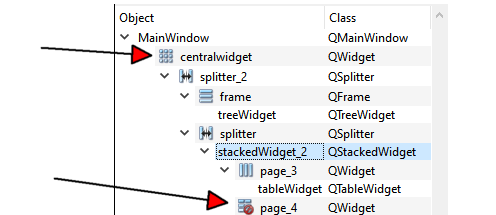
centralWidgetcontains a grid layoutframecontains a vertical layout that holdstreeWidgetstackedWidget_2holdspage_3which contains a horizontal layout which holdstableWidget- etc.
EDIT 1: Click on "page_3" on your object tree and look under the Properties pane -- you'll see the layout there and you can change its margins.
EDIT 2: If you want to get rid of the intermediate QWidget + QHBoxLayout, you can edit the XML file directly. Open the *.ui file in a text editor, look for "page_3" and changewidget class="QWidget"towidget class="QTableWidget". Then, delete the child layout node. (It would be nice to be able to do this through the Qt Designer GUI, but I haven't found a way to do that yet) -
Hi
You have layouts. it shows icons for them on the widget that has the layout.

and red sign if no layout assigned.I can see that you are using QSplitters.
Make sure the gap you are seeing is not the splitter handle.

the space between there 2 frames is the handle you drag to resize the splitter. -
@Driftwood said in Too much padding on Widgets:
I don't have Layouts in my Object tree
centralWidgetcontains a grid layoutframecontains a vertical layout that holdstreeWidgetstackedWidget_2holdspage_3which contains a horizontal layout which holdstableWidget- etc.
EDIT 1: Click on "page_3" on your object tree and look under the Properties pane -- you'll see the layout there and you can change its margins.
EDIT 2: If you want to get rid of the intermediate QWidget + QHBoxLayout, you can edit the XML file directly. Open the *.ui file in a text editor, look for "page_3" and changewidget class="QWidget"towidget class="QTableWidget". Then, delete the child layout node. (It would be nice to be able to do this through the Qt Designer GUI, but I haven't found a way to do that yet)@JKSH and @mrjj - Thank you both. Layouts are a lot more clear now than they were last evening. I can absolutely live with the results I'm now getting.

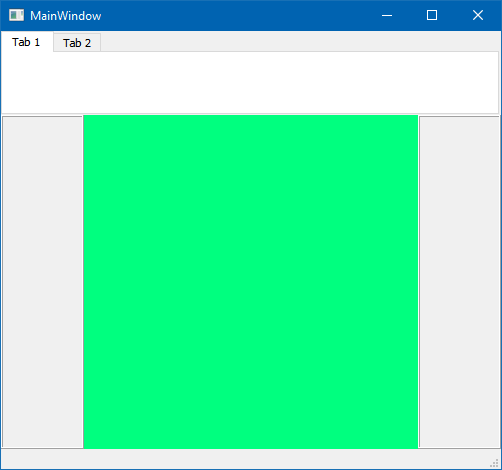
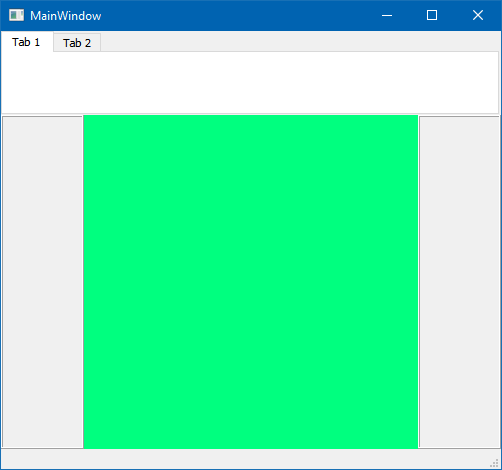
One more thing, please. This is small, because I can control this with code. But I was wondering if it's possible to make the form show at startup as you see it in the above pic? I had to use the splitters to shrink down both sides, leaving the grid in the middle fat for displaying data. This is what it looks like for me when it first starts up.

In my Designer, it looks more like the first pic. But when I run it, the three sections share equal space.
-
@JKSH and @mrjj - Thank you both. Layouts are a lot more clear now than they were last evening. I can absolutely live with the results I'm now getting.

One more thing, please. This is small, because I can control this with code. But I was wondering if it's possible to make the form show at startup as you see it in the above pic? I had to use the splitters to shrink down both sides, leaving the grid in the middle fat for displaying data. This is what it looks like for me when it first starts up.

In my Designer, it looks more like the first pic. But when I run it, the three sections share equal space.
@Driftwood said in Too much padding on Widgets:
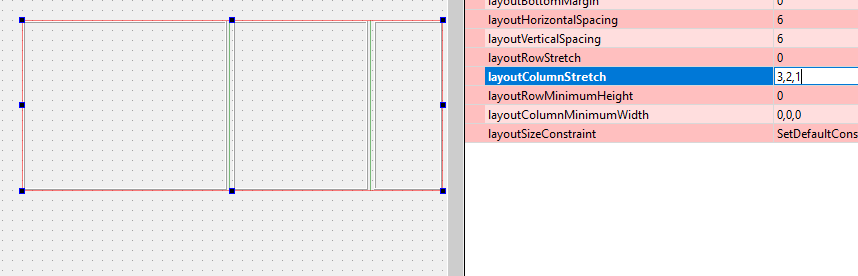
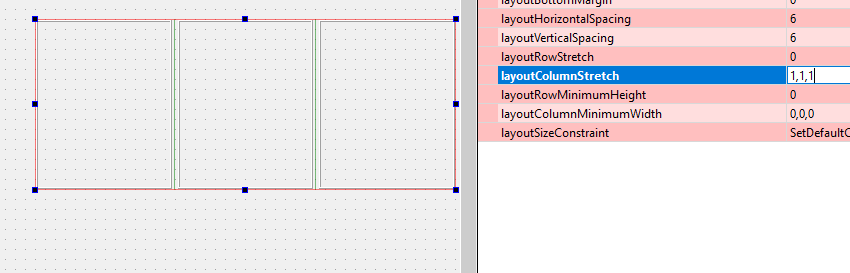
In my Designer, it looks more like the first pic.
How did you make it like the first pic in Designer?
-
Hi
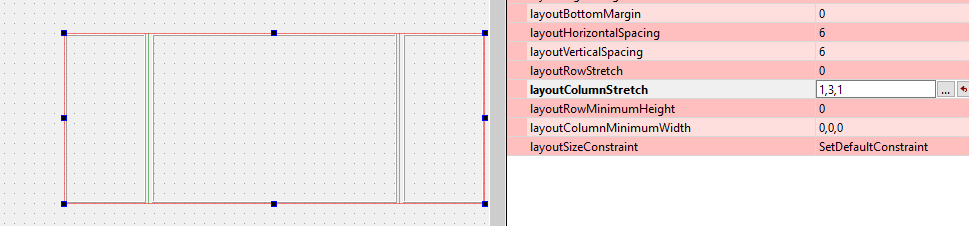
There is the stretch setting

which tells the layout how to share the space