Resize of scroll area widget not working
-
@Sam I tried that and got the same result. It appears that the vertical layout is getting the resize event and is propagating it to the horizontal layout and the scroll area, but for some reason it is not propagated to canvas. Originally I added a Widget to the scroll area and then propagated it to MyCanvas. Could the fact that Widget was promoted be the source of the problem.
I put in a debug print in the resizeEvent of MyCanvas:
qDebug() << "Resized" << this->parentWidget();
Resized QWidget(0x99c680, name="scrollAreaWidgetContents")
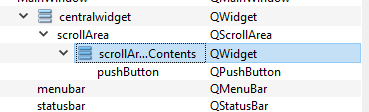
/home/xxx/build-Comprehensive2DInteractive-Desktop_I hope that this helps. Also, look at the image above, both the scrollAreaWidgetContents and canvas show there is no layout in the scrollArea.
-
@Sam I tried that and got the same result. It appears that the vertical layout is getting the resize event and is propagating it to the horizontal layout and the scroll area, but for some reason it is not propagated to canvas. Originally I added a Widget to the scroll area and then propagated it to MyCanvas. Could the fact that Widget was promoted be the source of the problem.
I put in a debug print in the resizeEvent of MyCanvas:
qDebug() << "Resized" << this->parentWidget();
Resized QWidget(0x99c680, name="scrollAreaWidgetContents")
/home/xxx/build-Comprehensive2DInteractive-Desktop_I hope that this helps. Also, look at the image above, both the scrollAreaWidgetContents and canvas show there is no layout in the scrollArea.
@ofmrew More info. I added a debug to the paint event, something I should have done when I add the one to resize event. As I drag the corner of the window the paint event is called, multiple times, but the rectangle is the same.
The debug:
qDebug() << "Paint Event" << e->rect();
The results:
Resized QWidget(0x14fe120, name="scrollAreaWidgetContents")
Paint Event QRect(0,0 1011x661)
Paint Event QRect(0,0 1011x661)
Paint Event QRect(0,0 1011x661)
. . . .
I have set all the objects from canvas to main window the have expanding resize policies. What am I missing? -
@ofmrew More info. I added a debug to the paint event, something I should have done when I add the one to resize event. As I drag the corner of the window the paint event is called, multiple times, but the rectangle is the same.
The debug:
qDebug() << "Paint Event" << e->rect();
The results:
Resized QWidget(0x14fe120, name="scrollAreaWidgetContents")
Paint Event QRect(0,0 1011x661)
Paint Event QRect(0,0 1011x661)
Paint Event QRect(0,0 1011x661)
. . . .
I have set all the objects from canvas to main window the have expanding resize policies. What am I missing?@ofmrew More info. I changed the debug:
qDebug() << "Paint Event" << e->rect() << this->parentWidget()->rect();
I get:
Resized QWidget(0x11e5170, name="scrollAreaWidgetContents")
Paint Event QRect(0,0 1011x661) QRect(0,0 1028x701)
Paint Event QRect(0,0 1011x661) QRect(0,0 1029x702)
Paint Event QRect(0,0 1011x661) QRect(0,0 1030x703)
Paint Event QRect(0,0 1011x661) QRect(0,0 1031x704)
Paint Event QRect(0,0 1011x661) QRect(0,0 1033x705)
Paint Event QRect(0,0 1011x661) QRect(0,0 1035x706)
. . . .The container is being resized, but it is not passing the resize event to the canvas, its contents.
-
@ofmrew More info. I changed the debug:
qDebug() << "Paint Event" << e->rect() << this->parentWidget()->rect();
I get:
Resized QWidget(0x11e5170, name="scrollAreaWidgetContents")
Paint Event QRect(0,0 1011x661) QRect(0,0 1028x701)
Paint Event QRect(0,0 1011x661) QRect(0,0 1029x702)
Paint Event QRect(0,0 1011x661) QRect(0,0 1030x703)
Paint Event QRect(0,0 1011x661) QRect(0,0 1031x704)
Paint Event QRect(0,0 1011x661) QRect(0,0 1033x705)
Paint Event QRect(0,0 1011x661) QRect(0,0 1035x706)
. . . .The container is being resized, but it is not passing the resize event to the canvas, its contents.
Just as a note to
-Could the fact that Widget was promoted be the source of the problem.
Nope. Promotion is just a replacement feature.
The code inside setupUI is just plain the promotion type and nothing
extra is going on. 100% like new-ing the type yourself. -
@ofmrew More info. I changed the debug:
qDebug() << "Paint Event" << e->rect() << this->parentWidget()->rect();
I get:
Resized QWidget(0x11e5170, name="scrollAreaWidgetContents")
Paint Event QRect(0,0 1011x661) QRect(0,0 1028x701)
Paint Event QRect(0,0 1011x661) QRect(0,0 1029x702)
Paint Event QRect(0,0 1011x661) QRect(0,0 1030x703)
Paint Event QRect(0,0 1011x661) QRect(0,0 1031x704)
Paint Event QRect(0,0 1011x661) QRect(0,0 1033x705)
Paint Event QRect(0,0 1011x661) QRect(0,0 1035x706)
. . . .The container is being resized, but it is not passing the resize event to the canvas, its contents.
@ofmrew I think I see the problem. If you look at the Object Inspector image above, note that the scroll area is not contained in a layout. I know that I attempted to add a vertical layout that contained the scroll area and the horizontal layout. I tried selecting the scroll area and the horizontal layout and putting them in a vertical layout, but to no avail, all the layouts are grayed out.
Any solution or must I start again, but in what order.
The documentation seems to indicate that QtCreator Designer is not fully compatible with layouts, namely: "Qt's layout classes were designed for hand-written C++ code, allowing measurements to be specified in pixels for simplicity, so they are easy to understand and use. The code generated for forms created using Qt Designer also uses the layout classes. Qt Designer is useful to use when experimenting with the design of a form since it avoids the compile, link and run cycle usually involved in user interface development."
-
Just as a note to
-Could the fact that Widget was promoted be the source of the problem.
Nope. Promotion is just a replacement feature.
The code inside setupUI is just plain the promotion type and nothing
extra is going on. 100% like new-ing the type yourself. -
hi
did you put layout into scrollAreaWidgetContents? -
@mrjj I tried but the layouts are all grayed out. Please look at the Objector Inspector image above . Just to the left of centralWidget there is an Icon that shows, or at least what I assume to be, a vertical layout. How do I put a layout into the scrollAreaWidgetContents?
-
@mrjj I tried but the layouts are all grayed out. Please look at the Objector Inspector image above . Just to the left of centralWidget there is an Icon that shows, or at least what I assume to be, a vertical layout. How do I put a layout into the scrollAreaWidgetContents?
@ofmrew I deleted canvas and added a layout to the scrollAreaWidgetContents and added the canvas. No luck.

In the image above note that it shows the scrollArea with not icon on the left, the scrollAreaWidgetContents with a red x on the layout, the vertical layout and finally the canvas with a red x. What should I expect to see? -
@ofmrew I deleted canvas and added a layout to the scrollAreaWidgetContents and added the canvas. No luck.

In the image above note that it shows the scrollArea with not icon on the left, the scrollAreaWidgetContents with a red x on the layout, the vertical layout and finally the canvas with a red x. What should I expect to see?@ofmrew
Is verticalLayout_2 one of the red one you can drag from left side ?
That would explain the image. ( so inside scrollArea widget is a free floating red layout) and
not a layout on scrollwidget in itself. ( by placing a widget and right click on area around it, and use layout menu)

-
@ofmrew
Is verticalLayout_2 one of the red one you can drag from left side ?
That would explain the image. ( so inside scrollArea widget is a free floating red layout) and
not a layout on scrollwidget in itself. ( by placing a widget and right click on area around it, and use layout menu)

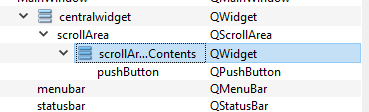
@mrjj I am not sure I understand what you are asking. I have deleted the canvas and the layout, so now I have what is shown in the image below:

The scroll area is selected. Now what should I do?
By the way on Postimage do not believe that 100% meand that the upload is finished, you must wait for the uploaded message, the image and a list of links.
-
@mrjj I am not sure I understand what you are asking. I have deleted the canvas and the layout, so now I have what is shown in the image below:

The scroll area is selected. Now what should I do?
By the way on Postimage do not believe that 100% meand that the upload is finished, you must wait for the uploaded message, the image and a list of links.
@ofmrew
Ok :)
Im am asking.
How did you apply a layout to the ScrollAreaWidget ?-you must wait for the uploaded message, the image and a list of links.
Yes and then select the direct link for image to show here.Ok, what i expect.
1: place scrollarea on form
2: place a widget inside scroll area
3: right click scrollarea, and use the right click Layout menu to apply layout. ( no dragging) -
@ofmrew
Ok :)
Im am asking.
How did you apply a layout to the ScrollAreaWidget ?-you must wait for the uploaded message, the image and a list of links.
Yes and then select the direct link for image to show here.Ok, what i expect.
1: place scrollarea on form
2: place a widget inside scroll area
3: right click scrollarea, and use the right click Layout menu to apply layout. ( no dragging)@mrjj Success!!!!!
My mistake it seems was not understanding the order of actions: place on the form the container for the widget, add the widget, right click on the container and then select layouts and select the layout. I was drag-and-dropping the layout, adding and resizing the widget to fit. Now I understand the order.
Thanks very much. I can be accomplished in QtCreator.
-
@mrjj Success!!!!!
My mistake it seems was not understanding the order of actions: place on the form the container for the widget, add the widget, right click on the container and then select layouts and select the layout. I was drag-and-dropping the layout, adding and resizing the widget to fit. Now I understand the order.
Thanks very much. I can be accomplished in QtCreator.
@ofmrew
Its a classic. :)
The draggable layouts seems the ones, until one find the right click
menu. But the red layouts are for inserting into other layouts to stack/layout in other direction them but
cannot be used directly on a widget as they dont scale to widgets area then.
Also, now we talking about it.
Using a splitter. You must place 2 widgets and select them, then you can use right menu to add splitter.
(to be able to adjust area shared) -
Because of the number of posts about this issue, I thought it might be good to post a synopsis of the steps in creating:

The steps are: To design this window we do the following: 1. Place two pushbutton on the form, just above the status bar. Select both and right click on one of the selected pushbuttons. From the dialog chose Layout and Horizontal Layout. Now drop a scroll area above the pushbuttons. Right click on the main window and chose layout and Vertical Layout. We are not finished we must first add a Widget to the scroll area, i.e., drop the Widget with in the bounds of the scroll area object, then we must right click within the scroll area, but not within the Widget, chose Layouts and select vertical layout. The Widget will now resize with the other UI objects. The Widget is not what we want, we want a canvas, so select the Widget and promote it to MyCanvas. The key is to use the right mouse button to bring up the dialog.
Hope this helps someone.
