Issue with QPushButton text horizontal clipping
-
I have created multiple
QPushButtonwhich go inside aQHBoxLayout. The style sheet specifies different font-sizes for:hoverselector i.e.QPushButton { text-align: left; font-size: 9pt; }
QPushButton:hover { font-size: 10pt; }This works fine, however, the text gets clipped on the right side on hover whenever I add with a left alignment (Note: This alignment is a must).
layout->addWidget(button, 1, Qt::AlignLeft)So I tried setting the alignment on the parent container which leads to the same problem again. How do I remove the clipping? (Note: The alignment has to be left).
@ajaxcrypto Hi,friend. Welcome.
could you show what text of your button ? and maybe the width of text is bigger than button's width.
It is better to show some code snippet at here. we would clear it well.
-
I am using Qt 5.9.0, MSVC 2015 on Windows 10 Enterprise. Sadly it is also producible with MinGW builds
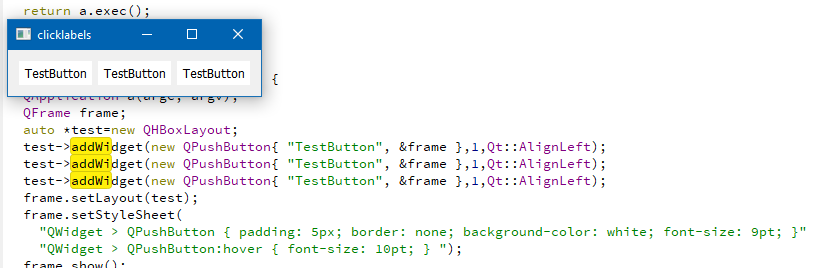
QFrame frame; frame.setLayout(new QHBoxLayout); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.setStyleSheet( "QWidget > QPushButton { padding: 5px; border: none; background-color: white; font-size: 9pt; }" "QWidget > QPushButton:hover { font-size: 10pt; } "); frame.show(); -
I am using Qt 5.9.0, MSVC 2015 on Windows 10 Enterprise. Sadly it is also producible with MinGW builds
QFrame frame; frame.setLayout(new QHBoxLayout); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.layout()->addWidget(new QPushButton{ "TestButton", &frame }); frame.setStyleSheet( "QWidget > QPushButton { padding: 5px; border: none; background-color: white; font-size: 9pt; }" "QWidget > QPushButton:hover { font-size: 10pt; } "); frame.show();Hi
I cannot make it do anything strange. same windows and compiler.

-

As you can see, the third button, the first and last 'x' is cutoff on hover. What is the solution?
Also, another problem,QLabel:hoverrandomly does not work for some labels.... -
I have created multiple
QPushButtonwhich go inside aQHBoxLayout. The style sheet specifies different font-sizes for:hoverselector i.e.QPushButton { text-align: left; font-size: 9pt; }
QPushButton:hover { font-size: 10pt; }This works fine, however, the text gets clipped on the right side on hover whenever I add with a left alignment (Note: This alignment is a must).
layout->addWidget(button, 1, Qt::AlignLeft)So I tried setting the alignment on the parent container which leads to the same problem again. How do I remove the clipping? (Note: The alignment has to be left).
@ajaxcrypto
Assuming your button is just wide enough to show the text at 9pt, what are you expecting to happen if you hover and it changes to 10pt? Are you expecting the button to resize to accommodate? -
I do not know what to expect, should the button auto resize to fit contents? But note that if I have a single button inside a layout, it does resize and the text is visible, the problem only happens with multiple buttons in a Layout.
-
Hi
Button MUST be big enough for the Hover text size.
It will not ever resize to fit the text.The buttons will use the width allowed by the layout.
Solution is to make the QFrame bigger. :)
-
So how do I make sure that they are big enough? The texts displayed in the button are not necessarily static. Do I every time calculate width using
QFontMetricsand set it to bigger one? Also then it is not as flexible anymore i.e. the font size on hover can be anything specified by the user through a stylesheet. So do I have to write my own CSS parser to figure it out? -
So how do I make sure that they are big enough? The texts displayed in the button are not necessarily static. Do I every time calculate width using
QFontMetricsand set it to bigger one? Also then it is not as flexible anymore i.e. the font size on hover can be anything specified by the user through a stylesheet. So do I have to write my own CSS parser to figure it out?@ajaxcrypto
Well you can start with a size for window that can hold longer texts.When using style sheet , there is no way to know what font settings are put in there. (sadly)
So if you really need to allow user total freedom then yes you must write some code
to check the texts with a given font to see if it will fit.You might be able to subclass QPushButton and make it a bit more automatic that way but
im not sure how much it would help. -
So for an auto resize-able button, I have to write a QSS parser to figure out the font size on various selectors, then use this to change the button dimension based on that and the current text set for the button? (Because the user can specify this:
QPushButton { font-size: 10pt; } QPushButton:hover { font-size: 11pt; } QPushButton:pressed { font-weight: bold; } // numerous other such combinations with properties/selectors...That seems like an awful amount of work for something seemingly simple. Also, when should I parse the stylesheet if I override a
QPushButton?- When it is created with a text and parent, get parent style sheet and parse
- When
setStyleSheetis called - When
setTextis called - Probably at resize event as well ?
- When
setObjectNameis called
Note: The stylesheet can be set anywhere, either the button itself, or any parent or application wide.
Edit: Also, I need to combine multiple such style blocks when they are set at multiple levels and match the QPushButton and figure out which has the highest specificity and then calculate the dimension based on that...
-
So for an auto resize-able button, I have to write a QSS parser to figure out the font size on various selectors, then use this to change the button dimension based on that and the current text set for the button? (Because the user can specify this:
QPushButton { font-size: 10pt; } QPushButton:hover { font-size: 11pt; } QPushButton:pressed { font-weight: bold; } // numerous other such combinations with properties/selectors...That seems like an awful amount of work for something seemingly simple. Also, when should I parse the stylesheet if I override a
QPushButton?- When it is created with a text and parent, get parent style sheet and parse
- When
setStyleSheetis called - When
setTextis called - Probably at resize event as well ?
- When
setObjectNameis called
Note: The stylesheet can be set anywhere, either the button itself, or any parent or application wide.
Edit: Also, I need to combine multiple such style blocks when they are set at multiple levels and match the QPushButton and figure out which has the highest specificity and then calculate the dimension based on that...
@ajaxcrypto
Hi
I would not try to parse the stylesheet as that would just be so involved.What i imagine is something like ( using the QStyleOption for push button)
void CustomWidget::paintEvent(QPaintEvent *) { QStyleOption opt; opt.init(this); // any font set by style sheet should be reflected here // calculate text size using QFontMetrics // set minimumWidth based on that. QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this); // would use the style()->drawButton or what ever is used for pushbuttonsI have not checked that QStyleOptionXXX does in fact reflect the font but since the above code
lets me use custom widgets with stylesheet so I assume it will be same for a QPushButton child. -
Here is the paint event implementation from
QPushButton:void QPushButton::paintEvent(QPaintEvent *) { QStylePainter p(this); QStyleOptionButton option; initStyleOption(&option); p.drawControl(QStyle::CE_PushButton, option); }It already uses the
QStyleOptionButton... -
Here is the paint event implementation from
QPushButton:void QPushButton::paintEvent(QPaintEvent *) { QStylePainter p(this); QStyleOptionButton option; initStyleOption(&option); p.drawControl(QStyle::CE_PushButton, option); }It already uses the
QStyleOptionButton...@ajaxcrypto
Yes ofc. ( i just showed the concept with QWidget and not the style used for button)
So if u subclass it and add some size checking, it might fly ? -
But how do I figure out the required max height/width? For that the logic is
- Parse and resolve all stylesheet
- Figure out the largest dimensions based on
font-sizeandfont-weight - Resize the button accordingly.
Step 2 would require like looping through all the selector/combinators applied to the button and figuring out the largest font size and weight
-
But how do I figure out the required max height/width? For that the logic is
- Parse and resolve all stylesheet
- Figure out the largest dimensions based on
font-sizeandfont-weight - Resize the button accordingly.
Step 2 would require like looping through all the selector/combinators applied to the button and figuring out the largest font size and weight
@ajaxcrypto
QStyle respect stylesheets.
So i would not look at the stylesheet as text but when its been processed by Qt.
At the moment of painting.
That would be in the QStyleOptionButton.
So with a little luck, you can make button check the actual text size and
adjust if needed. -
This fiddle nicely demonstrates what I wanted to acheive with
QPushButton -
Tried fiddling with style option, does not work, in most cases, even the intial text gets clipped horizontally, on hover, clips even more... So basically an auto expanding button which fits to its content is simply not possible without writing a complete QSS parsing system?
Why doesn't Qt expose the parser API ? It would have saved me days worth of work... Like maybe changing a single property for
:hoverselector based on some condition for aQPushButtoni.e.button->setStyleProperty("hover", "background-color", Qt::white); -
This fiddle nicely demonstrates what I wanted to acheive with
QPushButton@ajaxcrypto
Hi
I understand it. but none of the widgets will grow to fit text.Sadly, it seems the QStyleOptionButton do not reflect the new
font size set by hover. It reports width as same so my idea was not as straight as i had hoped.
It should be in there some where. -
Tried fiddling with style option, does not work, in most cases, even the intial text gets clipped horizontally, on hover, clips even more... So basically an auto expanding button which fits to its content is simply not possible without writing a complete QSS parsing system?
Why doesn't Qt expose the parser API ? It would have saved me days worth of work... Like maybe changing a single property for
:hoverselector based on some condition for aQPushButtoni.e.button->setStyleProperty("hover", "background-color", Qt::white);@ajaxcrypto
Hi
They consider the parser private.
I also dreamed of an API so colors etc could be read from stylesheet alone. -
So basically I have to roll my own QSS parser, keep track of all relevant styles and then paint widgets accordingly for auto-resizing widgets based on current properties... Sigh
Might as well write my own GUI library at this stage using primitives + signal/slots...Note: I could not find any documentation as to where selector specific style information is stored, neither are there public/protected member functions to get them.
