Tree view
-
Hi,
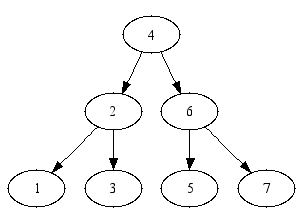
I'm quite new to QML and I'm struggling to find any information how to render a tree model in a simple way (although horizontally, rather than vertically):
Seems like QML only supports list data structures from models. Is there any way to do it?
-
@krojew There's TreeView in Controls 1. Lack of a tree view is a well known deficiency in Controls 2. You can use a QAbstractItemModel based C++ model in QML.
-
@Eeli-K TreeView, as far I can see, is unable to render a tree in a way shown in that picture.
@krojew Oh, I thought it was an abstraction. There's no other option than handle the items and locations manually like in any other GUI library (I don't think there's any first-party ready-made solution for any general toolkit). Your best bet is to find an application with a liberal licence which fits your needs and copy some code.
-
You could do that with nested
DelegateModels and therootIndexproperty. -
@GrecKo I took a look at that, but I don't see how to use it. DelegateModel requires to use some view to actually display the data. What would that view be in this case? Especially since I need children of different parents, but on the same level, to actually be rendered in the same column/row.
-
I'd go with a
Repeaterand maybe aColumnofRows.
Maybe manually parenting delegate to a specificRow -
I'd go with a
Repeaterand maybe aColumnofRows.
Maybe manually parenting delegate to a specificRow -
No, but it would help if you would provide a simple tree model to test my idea.
Like one with the same data as the image in your first post.I won't be able to try before monday, but I think I'll do it since it's interesting.
-
No, but it would help if you would provide a simple tree model to test my idea.
Like one with the same data as the image in your first post.I won't be able to try before monday, but I think I'll do it since it's interesting.
-
I got it working using recursive qml and a bunch of row/column layouts with repeaters. Now I have a new problem: I'm using incubateObject() to asynchronously create the same component I'm currently in for children, when the current component is completed. And for some reason, that incubateObject call seems to be synchronous since the whole ui freezes for large trees and everything suddenly pops up.
