What type of Qt project should i make for desktop application
-
Hey guys,
I have a problem when i need to chose what type of project should i make for desktop app. There are 2 options. One with QML (nice style) and the other one with old ugly buttons. From what i have understand the QML application is usually chouse for mobile application, but the alternative give me ugly buttons and i don't have many possibilities to change their look.All the widgets look like this (link text)
Now, when you make a desktop application what type of Qt app choose and way?
Qml looks better but is more complicated to work with widgets from my point of view, on the other hand is more easy to work with Qt Widget Application but the controls are very ugly and hard to customize.So can someone give me a clue what is the best solution project for desktop app in Qt? Or is possible from a Qt Widget Application project type to create a interface like in this video (https://www.qt.io/built-qt-medec-medical-devices/) or this is possible only with QML?
Thanks
-
Qt widgets use the platform style by default, so if you find them ugly it's actually the platform itself that you find ugly, not the widgets.
It's entirely possible to make ugly or beautiful uis using both technologies - widgets and QML, as both can be made to look pretty much whatever you want them to.I don't know where you got the idea that widgets are hard to customize. You can use a style proxy, make your own style, change palettes or use stylesheets - tons of customization opportunities with varying degree of difficulty, stylesheets being honestly trivial in my opinion.
Can't say much about QML, as I've never used it in my projects, but judging from a glimpse I had of it I'd go for QML if the app you're planning to do has a relatively simple ui that you want lots of tiny animations on. I can't imagine writing a heavyweight ui likes Photoshop or Visual Studio in QML and Javascript. Just the testing of a 3-languages mix codebase alone... <shrugs>. But then again - I've been proven wrong before ;)
I've worked with widgets for almost a decade now, so I might be biased towards them, but I find them extremely flexible, both visually and performance wise. The biggest problem I have with them is that the widgets module is considered "done", so these days it doesn't get as much love as I'd like it to, but that's not gonna be an issue for everyone.
-
Basically it is up to you. Both qml and c++ applications will work just fine. C++ applications are not ugly. You can use stylesheet to change the colours of widgets. Moreover, you can change some attributes of the appearance of widgets. Basically, you need graphics designer to make your app looks better. Yes, some people will hire some designers to make their apps look great. No shame on that. QML is another way to build your PC applications. It is simple in comparison with building C++ applications.
-
Qt widgets use the platform style by default, so if you find them ugly it's actually the platform itself that you find ugly, not the widgets.
It's entirely possible to make ugly or beautiful uis using both technologies - widgets and QML, as both can be made to look pretty much whatever you want them to.I don't know where you got the idea that widgets are hard to customize. You can use a style proxy, make your own style, change palettes or use stylesheets - tons of customization opportunities with varying degree of difficulty, stylesheets being honestly trivial in my opinion.
Can't say much about QML, as I've never used it in my projects, but judging from a glimpse I had of it I'd go for QML if the app you're planning to do has a relatively simple ui that you want lots of tiny animations on. I can't imagine writing a heavyweight ui likes Photoshop or Visual Studio in QML and Javascript. Just the testing of a 3-languages mix codebase alone... <shrugs>. But then again - I've been proven wrong before ;)
I've worked with widgets for almost a decade now, so I might be biased towards them, but I find them extremely flexible, both visually and performance wise. The biggest problem I have with them is that the widgets module is considered "done", so these days it doesn't get as much love as I'd like it to, but that's not gonna be an issue for everyone.
@Chris-Kawa said in What type of Qt project should i make for desktop application:
Qt widgets use the platform style by default, so if you find them ugly it's actually the platform itself that you find ugly, not the widgets.
It's entirely possible to make ugly or beautiful uis using both technologies - widgets and QML, as both can be made to look pretty much whatever you want them to.I don't know where you got the idea that widgets are hard to customize. You can use a style proxy, make your own style, change palettes or use stylesheets - tons of customization opportunities with varying degree of difficulty, stylesheets being honestly trivial in my opinion.
Can't say much about QML, as I've never used it in my projects, but judging from a glimpse I had of it I'd go for QML if the app you're planning to do has a relatively simple ui that you want lots of tiny animations on. I can't imagine writing a heavyweight ui likes Photoshop or Visual Studio in QML and Javascript. Just the testing of a 3-languages mix codebase alone... <shrugs>. But then again - I've been proven wrong before ;)
I've worked with widgets for almost a decade now, so I might be biased towards them, but I find them extremely flexible, both visually and performance wise. The biggest problem I have with them is that the widgets module is considered "done", so these days it doesn't get as much love as I'd like it to, but that's not gonna be an issue for everyone.
Thank you for your replay.
I have try to customize buttons but what is available is stylesheet and you can change the button color and other basic stuff like this. Do you nou any any resources that can help me build modern button using Qt Widget Application(Here is an example). -
@Adrian.Aioanei said:
Do you nou any any resources that can help me build modern button using Qt Widget Application
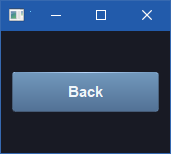
I'm not sure I agree about your definition of "modern", because flat and rectangular seems to be the mantra these days for most platforms, but if you mean that rounded blue button then stylesheets are more than enough for that:
background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:0 rgba(82, 113, 149, 255), stop:1 rgba(114,152,189,255)); border: 1px solid rgba(114,152,189,64); border-top: 1px solid qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(114,152,189, 255), stop:0.5 rgba(182, 213, 249, 255), stop:1 rgba(114,152,189, 255)); color: rgb(240,245,250); padding: 10px; border-radius: 3px;And here's the result:

That's of course a 1 minute "programmer's art". Give it to someone with an actual talent and you can do wonders.
As for resources - the stylesheet documentation examples are pretty thorough on what can be done. -
@Adrian.Aioanei said:
Do you nou any any resources that can help me build modern button using Qt Widget Application
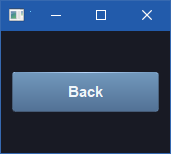
I'm not sure I agree about your definition of "modern", because flat and rectangular seems to be the mantra these days for most platforms, but if you mean that rounded blue button then stylesheets are more than enough for that:
background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:0 rgba(82, 113, 149, 255), stop:1 rgba(114,152,189,255)); border: 1px solid rgba(114,152,189,64); border-top: 1px solid qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(114,152,189, 255), stop:0.5 rgba(182, 213, 249, 255), stop:1 rgba(114,152,189, 255)); color: rgb(240,245,250); padding: 10px; border-radius: 3px;And here's the result:

That's of course a 1 minute "programmer's art". Give it to someone with an actual talent and you can do wonders.
As for resources - the stylesheet documentation examples are pretty thorough on what can be done.@Chris-Kawa said in What type of Qt project should i make for desktop application:
@Adrian.Aioanei said:
Do you nou any any resources that can help me build modern button using Qt Widget Application
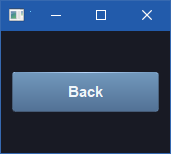
I'm not sure I agree about your definition of "modern", because flat and rectangular seems to be the mantra these days for most platforms, but if you mean that rounded blue button then stylesheets are more than enough for that:
background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:0 rgba(82, 113, 149, 255), stop:1 rgba(114,152,189,255)); border: 1px solid rgba(114,152,189,64); border-top: 1px solid qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(114,152,189, 255), stop:0.5 rgba(182, 213, 249, 255), stop:1 rgba(114,152,189, 255)); color: rgb(240,245,250); padding: 10px; border-radius: 3px;And here's the result:

That's of course a 1 minute "programmer's art". Give it to someone with an actual talent and you can do wonders.
As for resources - the stylesheet documentation examples are pretty thorough on what can be done.Yes, that is nice. I have try to do something like this but the result was not very professional :)).
Your look very nice. Is good to know that is possible to create something like this in Qt Widget Application.You give me a link to stylesheet documentation examples.
I have a question. In what kind of file should i put code for QCheckBox for exemple:QCheckBox { spacing: 5px; } QCheckBox::indicator { width: 13px; height: 13px; } QCheckBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } QCheckBox::indicator:unchecked:hover { image: url(:/images/checkbox_unchecked_hover.png); } QCheckBox::indicator:unchecked:pressed { image: url(:/images/checkbox_unchecked_pressed.png); } QCheckBox::indicator:checked { image: url(:/images/checkbox_checked.png); } QCheckBox::indicator:checked:hover { image: url(:/images/checkbox_checked_hover.png); }This is the example from the website but this doesn't work in a cpp file. Where should i overload QCheckBox for example?
-
@Chris-Kawa said in What type of Qt project should i make for desktop application:
@Adrian.Aioanei said:
Do you nou any any resources that can help me build modern button using Qt Widget Application
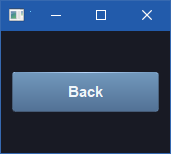
I'm not sure I agree about your definition of "modern", because flat and rectangular seems to be the mantra these days for most platforms, but if you mean that rounded blue button then stylesheets are more than enough for that:
background: qlineargradient(x1:0, y1:1, x2:0, y2:0, stop:0 rgba(82, 113, 149, 255), stop:1 rgba(114,152,189,255)); border: 1px solid rgba(114,152,189,64); border-top: 1px solid qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 rgba(114,152,189, 255), stop:0.5 rgba(182, 213, 249, 255), stop:1 rgba(114,152,189, 255)); color: rgb(240,245,250); padding: 10px; border-radius: 3px;And here's the result:

That's of course a 1 minute "programmer's art". Give it to someone with an actual talent and you can do wonders.
As for resources - the stylesheet documentation examples are pretty thorough on what can be done.Yes, that is nice. I have try to do something like this but the result was not very professional :)).
Your look very nice. Is good to know that is possible to create something like this in Qt Widget Application.You give me a link to stylesheet documentation examples.
I have a question. In what kind of file should i put code for QCheckBox for exemple:QCheckBox { spacing: 5px; } QCheckBox::indicator { width: 13px; height: 13px; } QCheckBox::indicator:unchecked { image: url(:/images/checkbox_unchecked.png); } QCheckBox::indicator:unchecked:hover { image: url(:/images/checkbox_unchecked_hover.png); } QCheckBox::indicator:unchecked:pressed { image: url(:/images/checkbox_unchecked_pressed.png); } QCheckBox::indicator:checked { image: url(:/images/checkbox_checked.png); } QCheckBox::indicator:checked:hover { image: url(:/images/checkbox_checked_hover.png); }This is the example from the website but this doesn't work in a cpp file. Where should i overload QCheckBox for example?
@Adrian.Aioanei
Hi
In Designer, you can right click on any widget and say Change Stylesheet.
There you can put this code.Since stylesheets are also affecting children (cascading) , often is beneficial to apply to mainwindow.
Also notice that there is a Stylesheet editor in Designer. -
Each widget has a
setStyleSheetmethod. The above qss code is passed to it as a regular QString.
Personally I don't like to put stylesheets in individual widgets, especially if I want to style the whole app. It makes it harder to find what is where.What I usually do is create a separate file (for example
styles.qss) and put it in Qt's resources (.qrc file). Then I load that file viaQFile, read all the contents to a QString and apply that to the QApplication object withsetStyleSheet, before any widget is created.

