How to change QPushButton icon color
-
This is the way I set my icon :
ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat));with
getAwesome()as an instance of the library (QtAwesome*)so no, the icon isn't a font, it's really a QIcon since the
->icon(int)return this type...So I guess I'll have to use your method with a transparent PNG. But I find it weird that I downloaded a resources file (.qss) to change 'theme' of my app. with bunch of stylesheet set in it, and it seem to change the color of my icon but can't see which configuration make this change possible.
-
This is the way I set my icon :
ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat));with
getAwesome()as an instance of the library (QtAwesome*)so no, the icon isn't a font, it's really a QIcon since the
->icon(int)return this type...So I guess I'll have to use your method with a transparent PNG. But I find it weird that I downloaded a resources file (.qss) to change 'theme' of my app. with bunch of stylesheet set in it, and it seem to change the color of my icon but can't see which configuration make this change possible.
@OlivierDuguay
Maybe getAwesome()->icon(fa::repeat) does the magic.
I think its a font but icon() creates an icon by painting it on an icon.
In that process, its easy to change color under as its 100% the same
as the transparent png concept.
I would have a look on how it generate the icon to see :)Update:
Seems you are using
QIcon icon( int character, const QVariantMap& options = QVariantMap() );There is also
QIcon icon(QtAwesomeIconPainter* painter, const QVariantMap& optionMap = QVariantMap() );So i wonder if you can change the options and it include bg color.
-
Cool, thanks @mrjj !
If you want, here's a link to a GIF image where you can see what's happening with my QPushButton : http://imgur.com/a/H5P3P
First, the icon is lightblue, then when I click on it, the icon change to black, and when it loose focus, it is lightblue again... So annoying...
-
Cool, thanks @mrjj !
If you want, here's a link to a GIF image where you can see what's happening with my QPushButton : http://imgur.com/a/H5P3P
First, the icon is lightblue, then when I click on it, the icon change to black, and when it loose focus, it is lightblue again... So annoying...
- First, the icon is lightblue, then when I click on it, the icon change to black, and when it loose focus, it is lightblue again... So annoying...
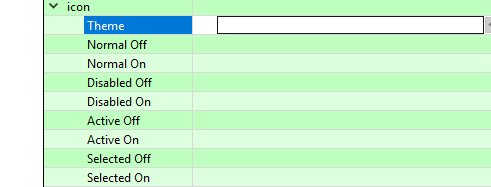
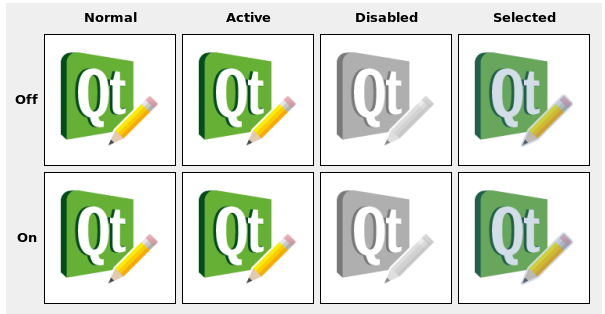
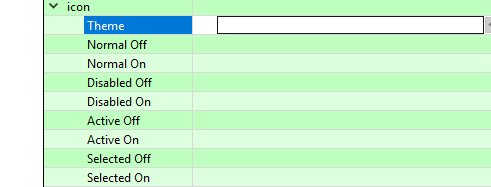
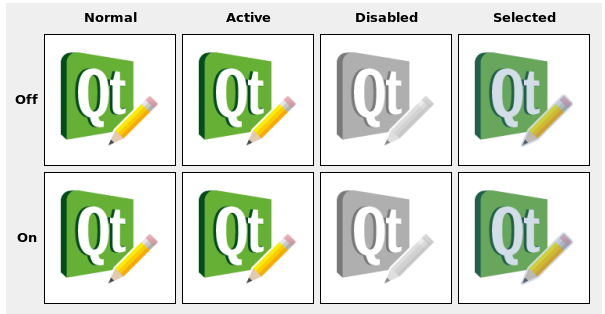
Is that the normal roles for icons. Active, Focus etc ?
If you look at Icon properties, there are more than one to assign. -
- First, the icon is lightblue, then when I click on it, the icon change to black, and when it loose focus, it is lightblue again... So annoying...
Is that the normal roles for icons. Active, Focus etc ?
If you look at Icon properties, there are more than one to assign.Hi
When you select the icon, u are using the default options// initialize the default options setDefaultOption( "color", QColor(50,50,50) ); setDefaultOption( "color-disabled", QColor(70,70,70,60)); setDefaultOption( "color-active", QColor(10,10,10)); setDefaultOption( "color-selected", QColor(10,10,10)); setDefaultOption( "scale-factor", 0.9 ); setDefaultOption( "text", QVariant() ); setDefaultOption( "text-disabled", QVariant() ); setDefaultOption( "text-active", QVariant() ); setDefaultOption( "text-selected", QVariant() );I think there is alot of tweaking possible with those options.
Disclaimer. I never seen this before. Just digging in code :) -
Yes, but I would like to have it always black...
ANd this is the only thing that are set in the resource file :
QPushButton
{
color: silver;
background-color: #302F2F;
border-width: 1px;
border-color: #4A4949;
border-style: solid;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
border-radius: 2px;
outline: none;
}QPushButton:disabled
{
background-color: #302F2F;
border-width: 1px;
border-color: #3A3939;
border-style: solid;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
/border-radius: 2px;/
color: #454545;
}QPushButton:focus {
border-width: 1px;
border-color: #3d8ec9;
border-style: solid;
}Nothing here specify that the icon need to change it color...
EDIT :
#3d8ec9; is the lightblue color, but it is only for the border...EDIT #2:
There's also the stylesheet for the QWdiget (since QPushButton inherits from it) :QWidget
{
color: silver;
background-color: #302F2F;
selection-background-color: #3d8ec9;
selection-color: black;
background-clip: border;
border-image: none;
outline: 0;
}QWidget::item:hover
{
background-color: #78879b;
color: black;
}QWidget::item:selected
{
background-color: #3d8ec9;
} -
Yes, but I would like to have it always black...
ANd this is the only thing that are set in the resource file :
QPushButton
{
color: silver;
background-color: #302F2F;
border-width: 1px;
border-color: #4A4949;
border-style: solid;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 5px;
padding-right: 5px;
border-radius: 2px;
outline: none;
}QPushButton:disabled
{
background-color: #302F2F;
border-width: 1px;
border-color: #3A3939;
border-style: solid;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
/border-radius: 2px;/
color: #454545;
}QPushButton:focus {
border-width: 1px;
border-color: #3d8ec9;
border-style: solid;
}Nothing here specify that the icon need to change it color...
EDIT :
#3d8ec9; is the lightblue color, but it is only for the border...EDIT #2:
There's also the stylesheet for the QWdiget (since QPushButton inherits from it) :QWidget
{
color: silver;
background-color: #302F2F;
selection-background-color: #3d8ec9;
selection-color: black;
background-clip: border;
border-image: none;
outline: 0;
}QWidget::item:hover
{
background-color: #78879b;
color: black;
}QWidget::item:selected
{
background-color: #3d8ec9;
}@OlivierDuguay
Ok, the call
ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat));
can also take these options.I agree that the stylesheet seems not to anything with the icons.
In what state is it not black as you want?Maybe its just how it auto generate the ison for the other roles.


-
@OlivierDuguay
Ok, the call
ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat));
can also take these options.I agree that the stylesheet seems not to anything with the icons.
In what state is it not black as you want?Maybe its just how it auto generate the ison for the other roles.


Hi
Did you see any docs on what the options can be ? -
Thanks a lot @mrjj !!!
I found all the docs needed to change the color !
Like you said, it's impossible to change the color via the stylesheet, but there's a QVariantMap that can be set and gave to the function as an argument to change the color of the icon depending of the state of the button.So here's what I did :
QVariantMap variantMap; variantMap.insert("color",QColor(10,10,10)); ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat,variantMap));Thanks again ! Problem solved ! :P
-
Thanks a lot @mrjj !!!
I found all the docs needed to change the color !
Like you said, it's impossible to change the color via the stylesheet, but there's a QVariantMap that can be set and gave to the function as an argument to change the color of the icon depending of the state of the button.So here's what I did :
QVariantMap variantMap; variantMap.insert("color",QColor(10,10,10)); ui->pb_autoscroll->setIcon(getAwesome()->icon(fa::repeat,variantMap));Thanks again ! Problem solved ! :P
@OlivierDuguay
Super !
So it was possible via the options. (variantmap)
Seems like pretty nice library.
