QProgressBar Gradient Vertical QT5
-
Hello,
I'm using QT5.
I found to use a gradient on a horizontal progressbar.
Nevertheless , my progressbar is vertical :QProgressBar::chunk {
background-color: #18FF00;
height:10px;
margin: 0.5px;
}I wish to have green 0->40
orange 40->70
red 70-100 ``` -
Hello,
I'm using QT5.
I found to use a gradient on a horizontal progressbar.
Nevertheless , my progressbar is vertical :QProgressBar::chunk {
background-color: #18FF00;
height:10px;
margin: 0.5px;
}I wish to have green 0->40
orange 40->70
red 70-100 ```Hi
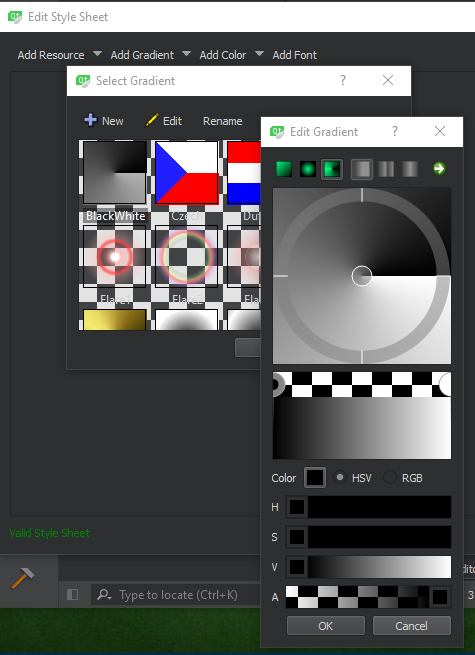
If you right click your QProgressBar and select CHange Style SheetThere is a gradient editor that can make it easy to alter the direction

-
Thank you Mrjj ,
Nertheless, the gradient doesn't work if i create little marginheight:10px;
margin: 0.5px;
It create this :

I wish this :

-
Thank you Mrjj ,
Nertheless, the gradient doesn't work if i create little marginheight:10px;
margin: 0.5px;
It create this :

I wish this :

@JPannetier
Well its most likely related to the actual QProgressBar and not
the stylesheet.
Try with a plain widget and see how that works, for test.

