Problem to align text in QStatusBar
-
Hi VRonin and thanks for your answer.
You are right, because, QStatusBar haven't method setText.
I forgotten to tell that I inserted a QLabel in QStatusBar.
Told this, I've tried too with <div>, but it don't work.
The result is "LEFT TEXTRIGHT TEXT" without any space between the two segment of text.
I don't know if you made a test, but for me it does not work :(Stefano
-
Hi VRonin and thanks for your answer.
You are right, because, QStatusBar haven't method setText.
I forgotten to tell that I inserted a QLabel in QStatusBar.
Told this, I've tried too with <div>, but it don't work.
The result is "LEFT TEXTRIGHT TEXT" without any space between the two segment of text.
I don't know if you made a test, but for me it does not work :(Stefano
@Stefanoxjx
just wrapping a div element around isn't enough. You also need to align the text inside it of course.
For the supported HTML subset by Qt see here.You may also want to try to use a HTML table to position the texts.
-
Hi,
I've tried with HTML table, but doesn't work.
Perhaps I wrong something!?
This is the code:statusBarMsg.setText("<table style=\\\"width:100%\\\">\ <tr>\ <td>LEFT TEXT</td>\ <td>RIGHT TEXT</td>\ </tr>\ </table>");(statusBarMsg is a QLabel)
but the result is:
LEFT TEXT RIGHT TEXT(with one single space between LEFT and RIGHT text)
Same code (adapted for browser) works fine:
<table style="width:100%"> <tr> <td>LEFT TEXT</td> <td>RIGHT TEXT</td> </tr> </table>Stefano
-
Hi
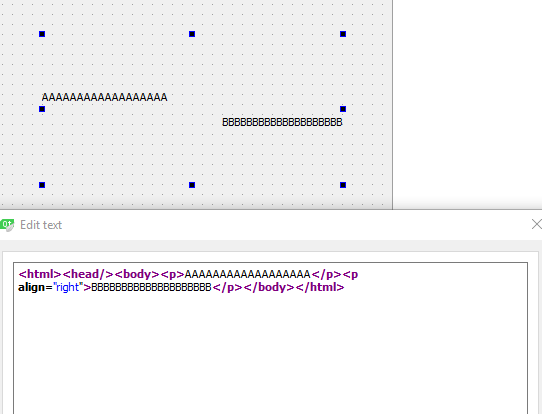
You mean like this ?

-
Yes, but this is the problem.
I wish that "AAAAAAAAAAAA" and "BBBBBBBBBBBBBB" are written in the same row.
Like this:

Thanks.
Stefano
-
Yes, but this is the problem.
I wish that "AAAAAAAAAAAA" and "BBBBBBBBBBBBBB" are written in the same row.
Like this:

Thanks.
Stefano
@Stefanoxjx
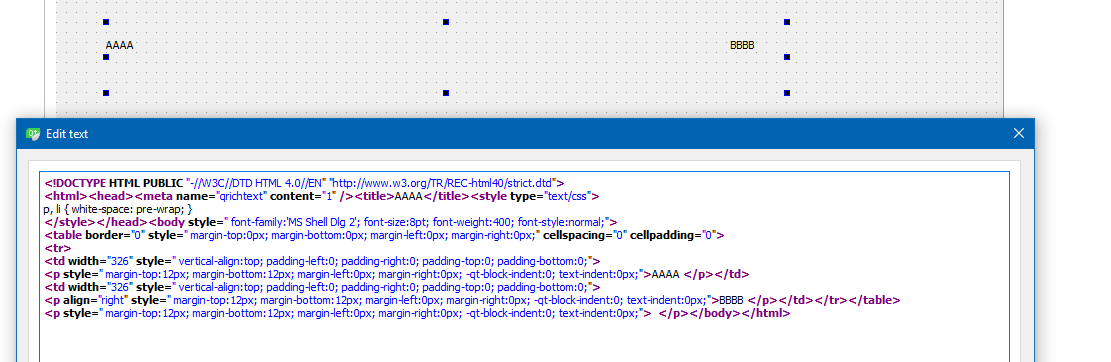
well as @raven-worx suggest , you can use table. Note I made this using word. there should be
shorter version ;)
So its more a proof of concept than an actual solution
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd"> <html><head><meta name="qrichtext" content="1" /><title>AAAA</title><style type="text/css"> p, li { white-space: pre-wrap; } </style></head><body style=" font-family:'MS Shell Dlg 2'; font-size:8pt; font-weight:400; font-style:normal;"> <table border="0" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;" cellspacing="0" cellpadding="0"> <tr> <td width="326" style=" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;"> <p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">AAAA </p></td> <td width="326" style=" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;"> <p align="right" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">BBBB </p></td></tr></table> <p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"> </p></body></html> -
Yes, i know that raven-worx suggest me it and I tried with table but I don't undestand HTML :(
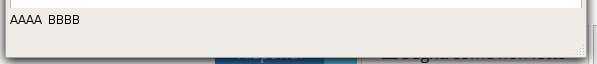
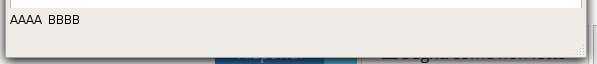
I tried your code (copy/paste) in my program, but the result is this:

Why? :(The code modified is this:
statusBarMsg.setText("<!DOCTYPE HTML PUBLIC \\\"-//W3C//DTD HTML 4.0//EN\\\" \\\"http://www.w3.org/TR/REC-html40/strict.dtd\\\">\ <html><head><meta name=\\\"qrichtext\\\" content=\\\"1\\\" /><title>AAAA</title><style type=\\\"text/css\\\">\ p, li { white-space: pre-wrap; }\ </style></head><body style=\\\" font-family:'MS Shell Dlg 2'; font-size:8pt; font-weight:400; font-style:normal;\\\">\ <table border=\\\"0\\\" style=\\\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;\\\" cellspacing=\\\"0\\\" cellpadding=\\\"0\\\">\ <tr>\ <td width=\\\"326\\\" style=\\\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\\\">\ <p style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\">AAAA </p></td>\ <td width=\\\"326\\\" style=\\\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\\\">\ <p align=\\\"right\\\" style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\">BBBB </p></td></tr></table>\ <p style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\"> </p></body></html>");I don't understand :(
Stefano
-
Hmm my best guess would that escaping it did not work 100%
I used the rich text editor on the QLabel.
So so I guess you should keep trying to find a better way.You can try this
setText("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n" "<html><head><meta name=\"qrichtext\" content=\"1\" /><title>AAAA</title><style type=\"text/css\">\n" "p, li { white-space: pre-wrap; }\n" "</style></head><body style=\" font-family:'MS Shell Dlg 2'; font-size:8pt; font-weight:400; font-style:normal;\">\n" "<table border=\"0\" style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;\" cellspacing=\"0\" cellpadding=\"0\">\n" "<tr>\n" "<td width=\"326\" style=\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\">\n" "<p style=\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">AAAA </p></td>\n" "<td width=\"326\" style=\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\">\n" "<p align=\"right\" style=\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:" "0px;\">BBBB </p></td></tr></table>\n" "<p style=\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\"> </p></body></html>", 0)); -
Yes, i know that raven-worx suggest me it and I tried with table but I don't undestand HTML :(
I tried your code (copy/paste) in my program, but the result is this:

Why? :(The code modified is this:
statusBarMsg.setText("<!DOCTYPE HTML PUBLIC \\\"-//W3C//DTD HTML 4.0//EN\\\" \\\"http://www.w3.org/TR/REC-html40/strict.dtd\\\">\ <html><head><meta name=\\\"qrichtext\\\" content=\\\"1\\\" /><title>AAAA</title><style type=\\\"text/css\\\">\ p, li { white-space: pre-wrap; }\ </style></head><body style=\\\" font-family:'MS Shell Dlg 2'; font-size:8pt; font-weight:400; font-style:normal;\\\">\ <table border=\\\"0\\\" style=\\\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;\\\" cellspacing=\\\"0\\\" cellpadding=\\\"0\\\">\ <tr>\ <td width=\\\"326\\\" style=\\\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\\\">\ <p style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\">AAAA </p></td>\ <td width=\\\"326\\\" style=\\\" vertical-align:top; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0;\\\">\ <p align=\\\"right\\\" style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\">BBBB </p></td></tr></table>\ <p style=\\\" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\\\"> </p></body></html>");I don't understand :(
Stefano
@Stefanoxjx
don't set such a full-blown HTML code. As i said Qt only supports a HTML subset (also avoid CSS as much as possible). So keeping the HTML code minimal also keeps your source of errors minimal.The following works:
label->setText("<table width=\"100%\"><tr><td width=\"50%\">LEFT TEXT</td><td width=\"50%\" align=\"right\">RIGHT TEXT</td></tr></table>"); -
Oh yessss!!!!
This code works fine.
After learning C++ and Qt I will study HTML.
Many thanks.Stefano
