Unsolved How to consider only half of the image element?
-
Hi i have following qml code with pole, wheel and root elements. I want to add half of the pole to the right hand side of the wheel. How can i break the pole element into half and keep it in the animation? It would be nice if someone guides and I am a beginner.
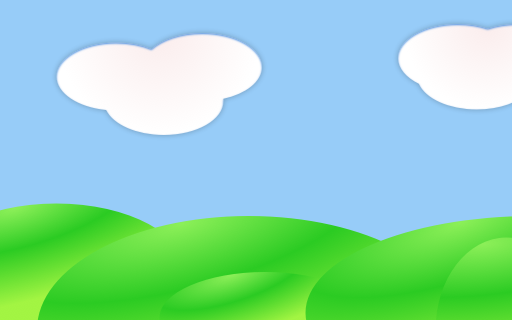
import QtQuick 2.6 import QtQuick.Window 2.2 Window { visible: true!! width: root.width height: root.height property real halfPoleHeight: pole.height/2 MouseArea{ anchors.fill: parent onClicked: wheel.rotation += 360 } Image { id: root source: "images/background.png" Image { id: pole //anchors.centerIn: parent anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom source: "images/pole.png" } Image { id: wheel Behavior on rotation { NumberAnimation { duration: 250 } } anchors.centerIn: parent source: "images/pinwheel.png" } } } ```   -
@JennyAug13
You could useanchors.horizontalCenterOffsetto thepoleimage to slightly offset its position.P.S. No need to embed the
poleandwheelimages inside therootimage. Just declare them alongside each other. -
@Diracsbracket Yeah. I tried, i can have two poles now, by using anchors.horizontalCenterOffset to the pole image to slightly offset its position. But my question is if i want to break the pole into two poles or reduce the length, can i use radius: property for my pole?
-
@JennyAug13
Why don't you draw the pole yourself rather than to use an off-centered .png image with non-symmetric left and right transparent margins?