Table header left over on the right (Mac only issue)
-
Hi experts,

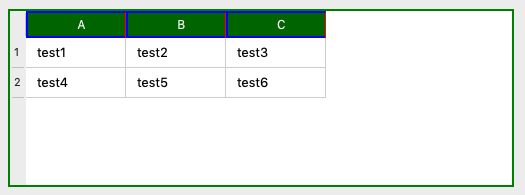
This is a mac only issue. It works just fine on Windows.
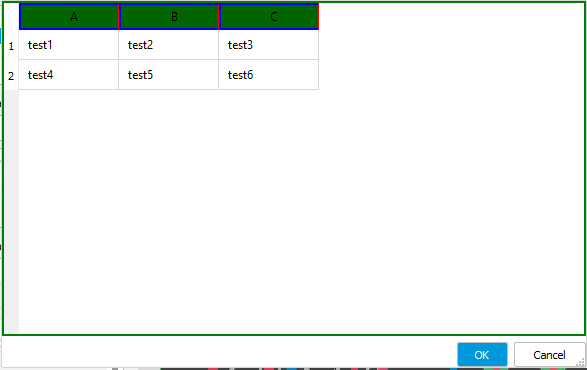
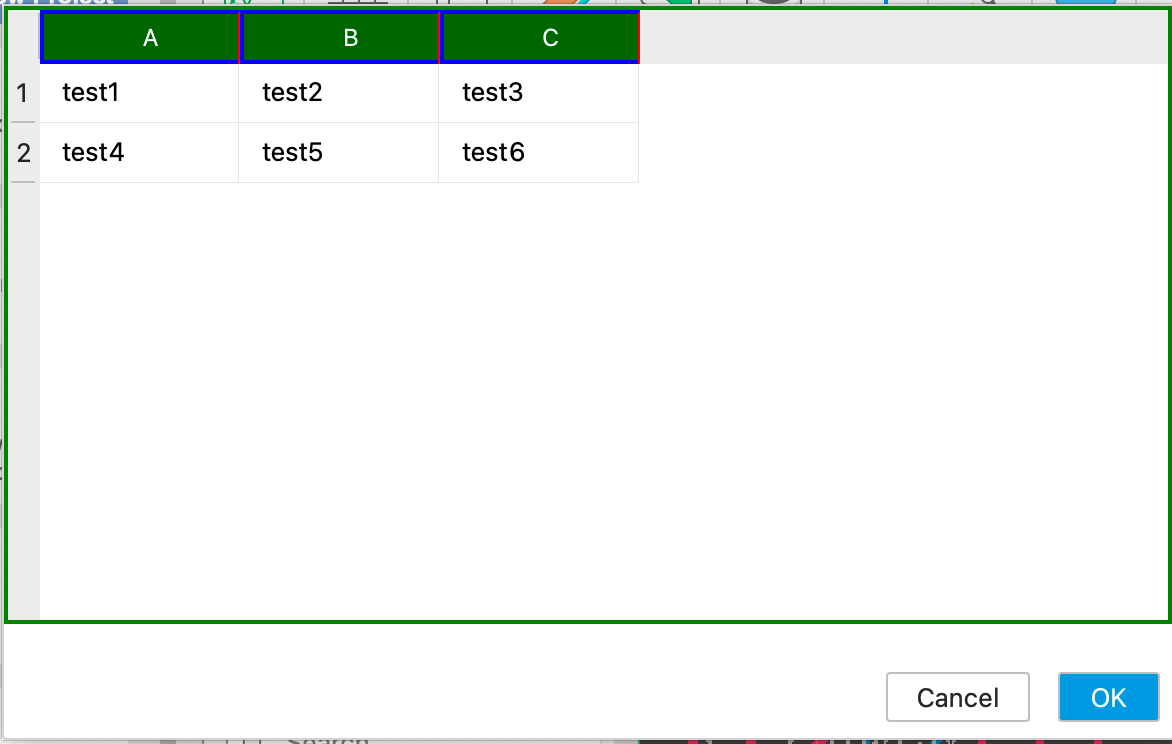
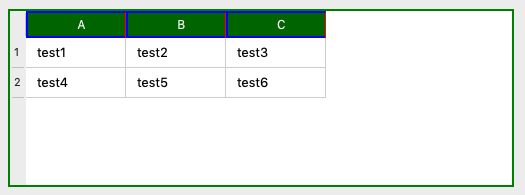
The "Actions" section resize mode is set to "Fixed" and when I drag the divider between "Commands" and "Actions" sections to the left. There will be left over header (colored as grey) on the right.What could be wrong?
Thank you!!!
-
Here it is:
const QSize MiniDialogSize(586, 368); auto tableWidget = new QTableWidget(2, 3, this); tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem(QString(tr("A")))); tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem(QString(tr("B")))); tableWidget->setHorizontalHeaderItem(2, new QTableWidgetItem(QString(tr("C")))); tableWidget->setItem(0, 0, new QTableWidgetItem(QString("test1"))); tableWidget->setItem(0, 1, new QTableWidgetItem(QString("test2"))); tableWidget->setItem(0, 2, new QTableWidgetItem(QString("test3"))); tableWidget->setItem(1, 0, new QTableWidgetItem(QString("test4"))); tableWidget->setItem(1, 1, new QTableWidgetItem(QString("test5"))); tableWidget->setItem(1, 2, new QTableWidgetItem(QString("test6"))); const QString styles = "QTableWidget {background-color:rgb(255, 255, 255);\ border: 2px solid green;}\ QTableWidget::Item { padding-left: 6px; border: 0; font-size: 12px;}"; const QString headerStyle = "QHeaderView::section\ {\ background-color: rgba(0, 100, 0, 255);\ color: white;\ padding-left: 10px;\ border: 2px solid blue;\ border-right: 1px solid red;\ font-size: 12px;\ }"; tableWidget->setStyleSheet(styles); tableWidget->horizontalHeader()->setStyleSheet(headerStyle); tableWidget->setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Minimum); boxLayout->addWidget(tableWidget); resize(MiniDialogSize);I 've just added this to the header style:
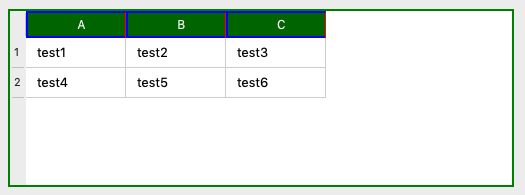
"QHeaderView\ {\ background-color: rgba(255,255, 255);\ }";And the horizontal gray bar is now white.

-
Hi,
Can you share a minimal compilable example that shows the behaviour ?
What result are you expecting ?
Which version of Qt are you using ?
On which version of macOS ? -
Can you please provide a minimal compilable example that shows this behaviour ?
Note that different OS may show the same controls in different ways and it might be the correct representation even if not what you expect.
-
Here it is:
const QSize MiniDialogSize(586, 368); auto tableWidget = new QTableWidget(2, 3, this); tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem(QString(tr("A")))); tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem(QString(tr("B")))); tableWidget->setHorizontalHeaderItem(2, new QTableWidgetItem(QString(tr("C")))); tableWidget->setItem(0, 0, new QTableWidgetItem(QString("test1"))); tableWidget->setItem(0, 1, new QTableWidgetItem(QString("test2"))); tableWidget->setItem(0, 2, new QTableWidgetItem(QString("test3"))); tableWidget->setItem(1, 0, new QTableWidgetItem(QString("test4"))); tableWidget->setItem(1, 1, new QTableWidgetItem(QString("test5"))); tableWidget->setItem(1, 2, new QTableWidgetItem(QString("test6"))); const QString styles = "QTableWidget {background-color:rgb(255, 255, 255);\ border: 2px solid green;}\ QTableWidget::Item { padding-left: 6px; border: 0; font-size: 12px;}"; const QString headerStyle = "QHeaderView::section\ {\ background-color: rgba(0, 100, 0, 255);\ color: white;\ padding-left: 10px;\ border: 2px solid blue;\ border-right: 1px solid red;\ font-size: 12px;\ }"; tableWidget->setStyleSheet(styles); tableWidget->horizontalHeader()->setStyleSheet(headerStyle); tableWidget->setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Minimum); boxLayout->addWidget(tableWidget); resize(MiniDialogSize); -
Sorry but that's not compilable as it is.
-
Here it is:
const QSize MiniDialogSize(586, 368); auto tableWidget = new QTableWidget(2, 3, this); tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem(QString(tr("A")))); tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem(QString(tr("B")))); tableWidget->setHorizontalHeaderItem(2, new QTableWidgetItem(QString(tr("C")))); tableWidget->setItem(0, 0, new QTableWidgetItem(QString("test1"))); tableWidget->setItem(0, 1, new QTableWidgetItem(QString("test2"))); tableWidget->setItem(0, 2, new QTableWidgetItem(QString("test3"))); tableWidget->setItem(1, 0, new QTableWidgetItem(QString("test4"))); tableWidget->setItem(1, 1, new QTableWidgetItem(QString("test5"))); tableWidget->setItem(1, 2, new QTableWidgetItem(QString("test6"))); const QString styles = "QTableWidget {background-color:rgb(255, 255, 255);\ border: 2px solid green;}\ QTableWidget::Item { padding-left: 6px; border: 0; font-size: 12px;}"; const QString headerStyle = "QHeaderView::section\ {\ background-color: rgba(0, 100, 0, 255);\ color: white;\ padding-left: 10px;\ border: 2px solid blue;\ border-right: 1px solid red;\ font-size: 12px;\ }"; tableWidget->setStyleSheet(styles); tableWidget->horizontalHeader()->setStyleSheet(headerStyle); tableWidget->setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Minimum); boxLayout->addWidget(tableWidget); resize(MiniDialogSize);I 've just added this to the header style:
"QHeaderView\ {\ background-color: rgba(255,255, 255);\ }";And the horizontal gray bar is now white.

-
I 've just added this to the header style:
"QHeaderView\ {\ background-color: rgba(255,255, 255);\ }";And the horizontal gray bar is now white.