Solved Spacing and alignment of buttons in a QToolbar
-
I have added a buddy label and a
QSpinBoxto the toolbar of my main window which will zoom the contents of aQTextBrowser. This works OK.But by default, the toolbar has them all pushed over to the left. I would like to have some buttons on the left side of the toolbar and the zoom spin box over on the right.
Is there any way to do this without having to call
setGeometry()etc. myself on the controls? I believe there is an easy option to do this with a status bar, but not sure about how to do it with a toolbar. Or can I put them in a layout and add that to the toolbar? It's too bad that Qt Designer doesn't seem to allow doing it graphically. -
Hi
You cant do it Designer however, from code you can do
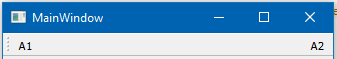
the following// add left Actions QAction *action1 = ui->toolBar->addAction("A1"); // Spacer QWidget *spacer = new QWidget(); spacer->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred); ui->toolBar->addWidget(spacer); // add right Actions QAction *action2 = ui->toolBar->addAction("A2");
-
@mrjj Fantastic! You have saved me so much time ... thank you very much!