"underlaying" a rectangle
-
Hi all -
I have a display:
This is built from a Column with three items:- list item the title
- list item the rack (which is what I'm working on), basically a rectangle
- list item the buttons.
I'd like to add a plain rectangle underneath the rack, and positioned to the right, to represent the system into which the rack is inserted. My efforts have resulted in the new rectangle being displayed to the left of the rack. What's the recommended way to do this?
Thanks...
-
Hi all -
I have a display:
This is built from a Column with three items:- list item the title
- list item the rack (which is what I'm working on), basically a rectangle
- list item the buttons.
I'd like to add a plain rectangle underneath the rack, and positioned to the right, to represent the system into which the rack is inserted. My efforts have resulted in the new rectangle being displayed to the left of the rack. What's the recommended way to do this?
Thanks...
@mzimmers said in "underlaying" a rectangle:
I'd like to add a plain rectangle underneath the rack, and positioned to the right, to represent the system into which the rack is inserted. My efforts have resulted in the new rectangle being displayed to the left of the rack. What's the recommended way to do this?
Anchor to the right of the blue thing, or anchor to the right of the window and set some width. Many ways, but you need to elaborate exactly what you're trying to accomplish (MS Paint skills may be handy here too).
-
Hi all -
I have a display:
This is built from a Column with three items:- list item the title
- list item the rack (which is what I'm working on), basically a rectangle
- list item the buttons.
I'd like to add a plain rectangle underneath the rack, and positioned to the right, to represent the system into which the rack is inserted. My efforts have resulted in the new rectangle being displayed to the left of the rack. What's the recommended way to do this?
Thanks...
-
-
Heh, it works:
Rectangle { anchors.verticalCenter: lbrect.verticalCenter anchors.right: lbrect.right anchors.rightMargin: -25 height: 75 width: 75 color: "pink" } Rectangle { id: lbrect anchors.top: listview1.bottom height: 50 width: 100 color: "lightblue" }Edit: Note, this only works with sibling items and items with parent child relationships. I chose to put the pink before the lightblue for z ordering purposes.
-
Heh, it works:
Rectangle { anchors.verticalCenter: lbrect.verticalCenter anchors.right: lbrect.right anchors.rightMargin: -25 height: 75 width: 75 color: "pink" } Rectangle { id: lbrect anchors.top: listview1.bottom height: 50 width: 100 color: "lightblue" }Edit: Note, this only works with sibling items and items with parent child relationships. I chose to put the pink before the lightblue for z ordering purposes.
-
@LeLev Here is a better solution then:
Rectangle { id: lbrect height: 50 width: 100 color: "lightblue" Rectangle { anchors.verticalCenter: lbrect.verticalCenter anchors.right: lbrect.right anchors.rightMargin: -25 height: 75 width: 75 color: "pink" z: -1 } }Edit: Removed anchor from lbrect. I copied this from test project. So its not needed.
-
@LeLev Here is a better solution then:
Rectangle { id: lbrect height: 50 width: 100 color: "lightblue" Rectangle { anchors.verticalCenter: lbrect.verticalCenter anchors.right: lbrect.right anchors.rightMargin: -25 height: 75 width: 75 color: "pink" z: -1 } }Edit: Removed anchor from lbrect. I copied this from test project. So its not needed.
-
@mzimmers You will use whatever positioning you are currently using. I copied from a test project. Its not needed.
@fcarney said in "underlaying" a rectangle:
@LeLev Here is a better solution then:
yes, that is a nice solution.the only drawback i see is that the child (pink) is heigher than its parent (lightblue), so you have to take that into account when placing this in a column or columnLayout, same thing for the nagative margin.
I would use a parent Item as you mentionned earlier
-
@mzimmers You will use whatever positioning you are currently using. I copied from a test project. Its not needed.
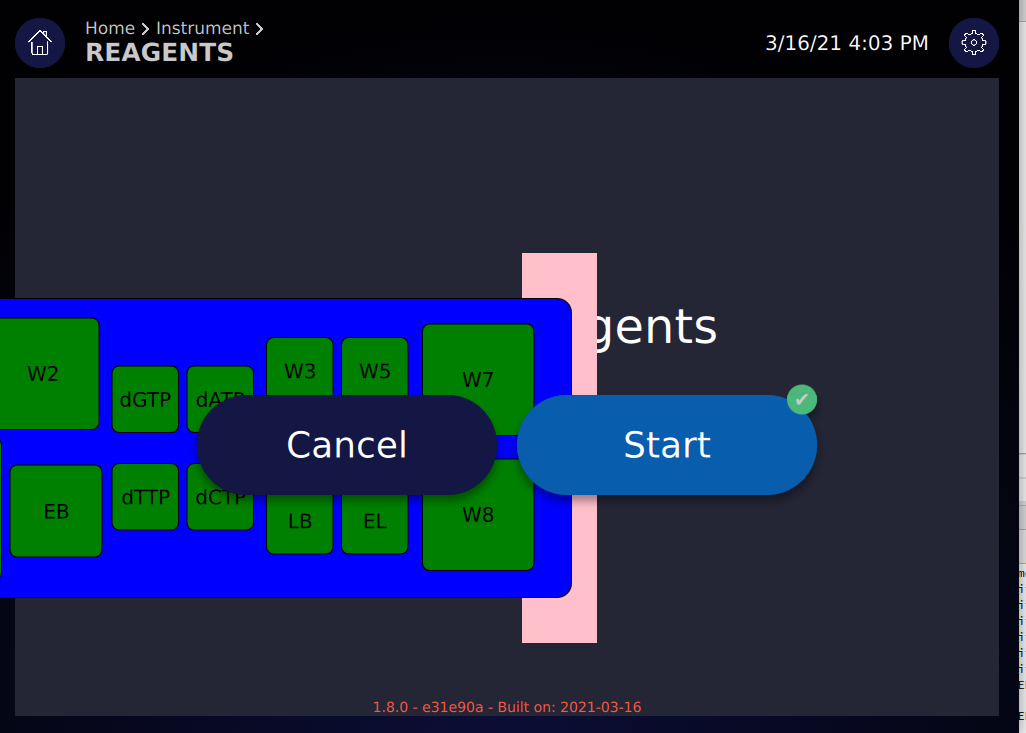
@fcarney I misspoke; the positioners you specified do work, if both rectangles are enclosed within an Item. Unfortunately, the display looks like this:
I assume that what's happening is the Item isn't recognized as a component of the Column; any idea why that might be?
Thanks.
-
@fcarney I misspoke; the positioners you specified do work, if both rectangles are enclosed within an Item. Unfortunately, the display looks like this:
I assume that what's happening is the Item isn't recognized as a component of the Column; any idea why that might be?
Thanks.
maybe this helps
https://tinyurl.com/yedtugnn -
Wow...that's quite a website. I had no idea such a tool existed.
I do think my problem comes from using Column instead of ColumnLayout, but I'll have to do some more experimentation to see. In any event, the original question has been answered very nicely, so I'm going to mark this solved.
Thanks to everyone for the help.
-
Wow...that's quite a website. I had no idea such a tool existed.
I do think my problem comes from using Column instead of ColumnLayout, but I'll have to do some more experimentation to see. In any event, the original question has been answered very nicely, so I'm going to mark this solved.
Thanks to everyone for the help.
@mzimmers said in "underlaying" a rectangle:
I do think my problem comes from using Column instead of ColumnLayout
i'm not saying that at all... i don't know where your problems come from since you don't show the code :)
the only relevant part of my example is the blue and pink rectangles with their parent, dont pay attention to my ColumnLayout please